「Shopifyに問い合わせフォームを入れるにはどうしたらいいのだろう」
「問い合わせフォームを改善してサービスを向上させたい」
「効率よく問い合わせを処理できる方法はないか」
サイトを運営していてこのようにお悩みではないでしょうか。
オンラインサイトは実際の商品を見ることなく買い物するので、ユーザーの不安や疑問を解消できなければ購入につなげることは難しいでしょう。
この記事では、Shopifyで作成できる問い合わせフォームの活用方法や、問い合わせのサービスを向上させるおすすめアプリを紹介します。
問い合わせフォームの機能をや役割を理解し、ショップに必要な設定が理解できれば、顧客満足度を上げサービスを向上させることができます。
ぜひ参考にしてみてください。
Shopifyで問い合わせページを作成する方法

ネット上で商品を購入する際、ユーザーが感じた不安や疑問を解消するために問い合わせフォームの設置は必須です。
Shopifyでは以下の3つの方法で簡単に問い合わせページを作成できます。
- Shopifyの標準お問い合わせフォームを使う
- Shopifyのテーマを編集してカスタマイズする
- Shopifyの外部アプリを使う
標準の問い合わせフォームはShopifyの管理画面から設定できます。
必要な項目を入力するだけで簡単に作成できますが、設定できる項目は「名前」「メールアドレス」「電話番号」「メッセージ」と非常にシンプルです。
標準の問い合わせフォームでは物足りない場合、自分でカスタマイズして作成もできます。
テーマのコードを編集する必要はありますが、入力項目を増やせるため、より理想の問い合わせフォームが作れます。
標準の問い合わせフォームでは物足りないものの、コードを編集する知識に自信がないという方はShopifyのアプリを使うことをおすすめします。
アプリをインストールするだけで、カスタマイズした問い合わせフォームやサポート機能が使えるので非常に簡単です。
有料・無料のどちらにも問合せに特化したアプリがあるので、ショップに必要な機能を選ぶとよいでしょう。
問い合わせフォームは顔の見えないユーザーとの大切なコミュニケーション手段です。
また問い合わせのメールをしっかりと管理し対応するためにも、問い合わせフォームはぜひ設置しておきましょう。
Shopify標準の問い合わせページ作成方法
Shopifyに標準で備わっている問い合わせフォームは管理画面から以下の手順で簡単に作成できます。
- 管理画面の「オンラインストア」から「ページ」を選び「ページの追加」をクリック
- 問い合わせフォームの概要の入力ページに遷移
- Titleには問い合わせフォームのタイトルを入力、コンテンツは空白もしくは任意のメッセージを入力
- 検索結果のプレビューはブラウザ検索時に表示されるURLを編集
- サイトに公開する場合は「公開」を選択
- テンプレートは問い合わせフォームのため「contact」を選択
- 保存して問い合わせフォームの作成は完了
作成した問い合わせフォームは管理画面の「オンラインストア」の「メニュー」から追加し、ショップに表示させます。
表示する場所はユーザーがわかりやすい場所になるよう、メインメニュー・フッターメニューから選んで設定してください。
Shopifyの問い合わせフォームをカスタマイズ
標準の問い合わせフォームは非常にシンプルな入力項目のため、物足りない場合はShopifyテーマを自分でカスタマイズしてみましょう。
問い合わせフォームをカスタマイズすると、以下のように自由に設定ができます。
- 項目追加
- プルダウンやラジオボタンの追加
- 問い合わせフォームへのアクセス箇所の追加
カスタマイズすれば問い合わせに必要な項目の追加だけではなく、プルダウンやラジオボタンで用意したリストから選択したり、チェックさせたりもできます。
標準のフォームにはない注文番号や問い合わせ種別などの入力項目を追加すれば、問い合わせのやり取りを効率化できます。
ただし、カスタマイズの問い合わせフォームを作るにはコーディングの知識が必要です。
コーディング知識が全くない場合には外部パートナーなどサポートを依頼することをおすすめします。
問い合わせフォームのカスタマイズに利用するLiquidとは?
ShopifyはLiquidという言語を使ってテンプレートのコードを編集する必要があります。
LiquidはShopifyがストアの見た目を開発するために開発した独自の言語です。
サイトを構成しているコンテンツの色や文字の配置といった静的な要素は、 一般的なWebサイト同様にHTML・CSS・Javascriptが使われています。
一方でLiquidは、項目が空欄の場合に文字を表示させるといった条件などの動的な要素に関わる箇所に使われます。
Shopifyの独自言語ですが、HTMLやCSSの知識があるエンジニアであれば十分に理解可能な言語です。
問い合わせフォームのカスタマイズ方法
Shopifyの管理画面からテーマのコード編集をし、問い合わせフォームのカスタマイズを行います。
編集作業までの操作は以下の手順で進めます。
- Shopify管理画面のオンラインストア」の「テーマ」から「コードの編集」をクリック
- 「Templates」の中から「page.contact.liquid」を開きコードをコピーする
- 「新しいtemplateを追加する」からテンプレートを作成
- 目的はpageを選択し、名前は任意の名前を入力
- 最低限のコードが書かれたLiquidファイルが生成されるので、コピーしたコードを張り付ける
- HTMLとCSSを編集してカスタマイズする
コードを編集することで、注文番号など任意のテキストフィールドやプルダウンの追加ができます。
また入力の必須・任意といった入力条件の設定も可能なので、お客様がわかる範囲で情報を収集できます。
フォームのカスタマイズは主にHTMLとCSSの操作になるため、高度なプログラミング知識がなくても、WEB制作の知識があれば編集できます。
ただし、コードの編集をする前にはバックアップを必ず取るように注意しましょう。
万が一コードが崩れてしまっても、バックアップがあれば元の状態に戻せます。
またテスト環境が用意できる場合は、テストサイトで作業することもおすすめです。
Shopifyのおすすめ問い合わせフォーム用アプリ
Shopifyのアプリを利用することで、デフォルトには備わっていない機能を利用できたり、より簡単に操作が出来たりとメリットがあります。
サイトで使うのに便利なおすすめの問い合わせフォームアプリを紹介します。
Wholesale Application Form:問い合わせ+卸売りの注文フォームも作成可能

※画像引用:Wholesale Ambassador Form
■価格
- 無料または9.99米ドル/月から
■機能
- 問い合わせ以外にも申し込み・注文フォームの作成
- 項目の追加を自由にカスタマイズ
- 自動返信メールを設定
Wholesale Ambassador Formは、ドロップダウン・リスト選択・画像・星評価などを使った自由な問い合わせフォームを作れるのに加え、卸売の登録フォームにも対応しています。
商品を購入したい個人のユーザーとは別に、卸売りに対応した申し込みフォームを作成し登録と注文が可能です。
Shopifyの顧客リストと自動的に連絡先を同期できるので、卸売りの申し込みや注文も管理できます。
ユーザーが問い合わせを送信完了後に自動返信されるメールは、Shopifyのデフォルトでは設定出来ませんが、アプリの機能を使えば設定が可能です。
さらに個人ユーザーと卸売りのユーザーなど、問い合わせてきたユーザーによって異なるメールも送信できます。
アプリは無料でも利用可能ですが、問い合わせが25件までなので、問い合わせ数に合わせて有料プランの検討をしてみましょう。
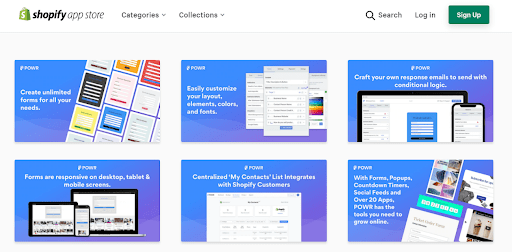
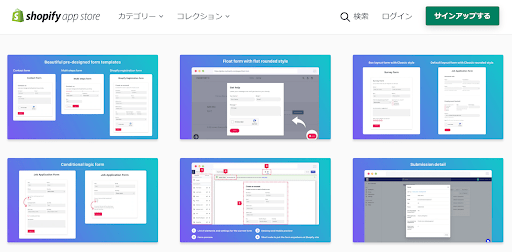
Form Builder – Contact Form:柔軟に問い合わせフォームを配置

※画像引用:Form Builder – Contact Form
■価格
- 9.9米ドル/月
■機能
- カスタムフォームを自由に配置可能
- フォームの数・入力欄の数が無制限
- コーディングなしで問い合わせフォームのカスタマイズが可能
Form Builder – Contact Formは、コード編集なしでテキストやボタン色・背景などをカスタマイズして作成できるアプリです。
有料プランにすると、作成できるフォームの数や、追加できる入力欄の数は無制限に設定できます
。問い合わせフォームとしてだけではなく、アンケートフォームとして使う際など、制限なく項目を作成できるので便利です。
またカスタマイズしたフォームをサイト上のどこにでも柔軟に配置することが可能です。
CMSページ・商品ページ・カートページ・トップページなど、ユーザーがサポートを必要としそうな場所に問い合わせフォームを簡単に表示できます。
ユーザーはわざわざフォームを探すことなく問い合わせが出来るので、サイトからの離脱を防ぎ、購入の促進にもつながります。
Improved Contact Form:ポップアップで問い合わせフォームを表示

※画像引用:Improved Contact Form
■価格
- 無料または12米ドル/月から
■機能
- お問い合わせページとポップアップフォームの作成が可能
- ボットスパム対策機能搭載
- スマートコンタクトフォームでどのページから顧客がアクセスしたのかを表示
Improved Contact Formはお問い合わせページに加えて、問い合わせフォームにアクセスできるポップアップフォームを作成できます。
サイト内の各ページにお問い合わせフォームをポップアップするボタンを設置できるので、ユーザーはどのページからでも気軽に問い合わせが可能になります。
またスマートコンタクトフォームによって、送信者の所在地・IPアドレス・サイトを見つけた方法・連絡する前に閲覧したページのリストを表示します。
問い合わせのメッセージによるコミュニケーションだけではなく、購入前のユーザーの属性や行動を知ることができます。
他にもボットスパム対策機能を搭載しているため、問い合わせフォームを悪意あるアクセスから守ります。
迷惑メールによって重要なメールを見逃してしまうリスクや、問い合わせ業務の手間を省いてくれます。
問い合わせフォームで知っておくと便利な設定

Shopifyではお問い合わせフォームの機能や設定によって、問い合わせ作業をより効率的にできます。
ぜひ効果的に活用して欲しい、おすすめの設定を紹介します。
お問い合わせ種別によってフォームを分ける
ユーザー向けと業者からの問い合わせなど、問い合わせフォームを目的によって分けることが可能です。
商品の使用や配送に関する問い合わせと、商品の仕入れに関する相談などのビジネスに関する問い合わせの受け先が違う場合、ショップ側で振り分ける手間が省けます。
またフォームを分けることで、問い合わせ種別を最初から分けられるので、問い合わせに迅速に対応できます。
フォームの追加は、Shopifyの管理画面から可能です。
新たに対応したい問い合わせ内容に合わせてフォームをカスタマイズし、メニューに追加することでサイトに反映できます。
送信元のメールアドレスを変更する
ストア設定時に登録したメールアドレスから問い合わせの送信元のメールアドレスを変更できます。
代表のメールアドレスではなく、問い合わせ対応のアドレスを別で作成することで、問い合わせ対応の担当者は必要なメールだけを対応できます。
設定はShopifyの管理画面の「一般設定」から送信元のメールアドレスを簡単に変更できます。
お問い合わせ完了のメッセージを表示させる
Shopifyの初期設定では問い合わせ完了後にページがないため、必要な場合は別途設定しなければいけません。
完了画面は問い合わせを無事受け付けたことを知らせる役割があるため、設定することをおすすめします。
他にもサイト内への導線を用意したり、キャンペーンのお知らせを載せたりと活用が可能です。
Shopifyデフォルトの問い合わせフォームを使って完了画面を作る場合は、管理画面から簡単に設定できます。
- 管理画面の「ストアの言語」から「 テーマ言語を変更する」をクリック
- メニュー内の「Templates」をクリック
- ページ内にあるContact formの中の「Post success」に表示させるメッセージを入力
問い合わせフォームをカスタマイズして使いたい場合は、別途ページテンプレートから完了ページを作成し、問い合わせフォームのコード内に完了ページへ遷移するよう編集が必要です。
アプリを使えば簡単に設定もできるものもあるので、必要に応じてアプリの導入もおすすめです。
自動返信を設定する
問い合わせを受け付けたことをユーザーにお知らせする、自動返信メールの機能はShopifyにはデフォルトでは実装されていません。
お客様が正しくメールアドレスを入力し、受け取れるかを確認してもらうためにも、自動返信メールの設定はおすすめです。
Shopifyの問い合わせをサポートするアプリがあるので、アプリのメール機能を使って自動返信を設定する必要があります。
問い合わせ対応の手間を省くためにも、自動返信の機能はぜひ検討してみましょう。
スパムメール対策
問い合わせフォームに迷惑メールが紛れて業務の妨げになることを防ぐため、Shopifyにはスパム対策が備わっています。
Shopifyがスパムの可能性が高いメールには、メールの冒頭に「スパム」とついて送られてきます。
この機能は標準で備わっているため、特にショップ側での設定は必要ありません。
ただし、完璧にスパムを判別出来るわけではないので、大切なメールがスパムになっていないか定期的に確認するなど注意は必要です。
reCAPTCHA機能
Shopifyでは「私はロボットではありません」といったチェックボックスを表示させるreCAPTCHA機能が標準で備わっています。
サイトのログイン時などに見たことがある方も多いと思いますが、Shopifyでは問い合わせフォームにも備わっています。
reCAPTCHA機能をオンにすることで、スパムメールやbotなどによる悪意のあるアクセスを制限できます。
もし問い合わせ時のユーザーの手間をなるべく減らしたいと考える場合は、管理画面の「各種設定」から簡単に機能をオフにできます。
問い合わせフォーム設定時の注意点

問い合わせフォームはユーザーが購入する前の大事なコミュニケーションツールです。
設定に漏れや不備がないか、しっかりと確認しなければ信用を失う可能性もあります。
問い合わせフォームを設定する際に注意しておくべき点について紹介します。
フォームのレイアウトが崩れていないか
パソコンやスマートフォンの画面で問い合わせフォームのレイアウトが崩れていないか確認しましょう。
レイアウトが崩れていると、大事な案内が見えなかったり、必要な入力ができなかったりということにつながります。
問い合わせが正常にできないとなると、ユーザーにとっては不親切な状態となるため、必ずすべての表示を確認しましょう。
メールの送受信ができているか
設定した問い合わせフォームがきちんと機能するかを確認するため、事前にテストしましょう。
ストア画面から問い合わせフォームを入力し送信完了までの操作を行います。
きちんと送受信が出来ているか、内容に不備はないかなどを確認しておきましょう。
メールの本文が正しく表示されているか
問い合わせフォームに入力した文字が、きちんと文字化けしないで表示されるか確認しましょう。
内容がきちんと反映されないと、問い合わせしたお客様に再度コンタクトを取らないといけないため、作業が増える上、お客様からの信頼を下げる可能性もあります。
問い合わせフォームの本文、返信の本文がそれぞれきちんと反映されることを確認しましょう。
完了画面の設定が反映されているか
お客様が問い合わせフォームから送信完了した際に、完了画面に「問い合わせを受け付けました」などがちゃんと表示されているか確認しましょう。
Shopifyの初期設定では完了ページがないため、デフォルト・カスタマイズの問い合わせフォームのどちらを使う場合も、別途完了ページを設定しなければいけない点は注意が必要です。
自動返信メールが送信されているか
問い合わせフォームから問い合わせを送った後、受付を知らせる自動返信メールがきちんと送信される設定になっているか確認しましょう。
ユーザーへ正常に受け付けたことを伝えるためにも、自動返信メールは設定することをおすすめします。
まとめ

問い合わせフォームは単なる顧客からの質問を受けるフォームだけではなく、コミュニケーションツールです。
使用方法や配送など、不安を解消できる強力なサポートになります。
また、問い合わせフォームを活用することでユーザーの疑問以上に多くの情報を得ることが可能です。
どのような年齢・性別のユーザーが商品を検討しているのか、問い合わせが多い事項はサイトの改善を検討するなど、ショップにとって重要な情報収集にもなります。
ユーザーが快適にショッピングし、サイトのサービスを向上させるためにも問い合わせフォームの機能を有効に活用してみてください。