Shopifyの既存のセクションでは、満足できないが、コーディングするまでの費用は出せないと悩んでいらっしゃる方は多いのではないでしょうか。
ドラッグ&ドロップ式の最適なページビルダーとしてPageFly(https://pagefly.io/) とShogun(https://getshogun.com/) は、Shopifyで人気のページビルダーアプリです。
今日は、この2つのアプリを比較します。
PageFlyとShogunにはそれぞれ長所と短所があり、今すぐどちらかを選ぶのは難しいかもしれませんが、
この記事を読んだ後は全体像がよりよく理解でき、自分にとってどちらがフィットしているのか、選べるように紹介させて頂きます。
PageFlyとは何か、Shogunとは何か?

PageFlyとShogunはどちらもWebサイトのページビルダーアプリです。
ドラッグ&ドロップのインターフェースを採用しているので、コーディングの知識がなくてもページを作成することができます。
段落や画像などの要素やブロックを、構築するページにドラッグ&ドロップでページを作ることが可能です。
必要に応じて、要素やブロックを移動させたり、削除したりすることもできます。
PageFlyとShogunは多くの点で似ていますが、機能として少し異なっている点があります。
例えば、PageFlyには無料プランがありますが、Shogunにはありません(詳しくは後述します)。
ここでは、PageFlyとShogunが様々な面でどのような違いがあるのかを紹介します。
テンプレートの数

PageFlyには、70種類以上のテンプレートがあります。
ページの種類でテンプレートを選ぶことができ、その内容は下記になります。
– ホームページ
– 商品ページ
– コレクションページ
– 販売ページ
– 会社概要ページ
– お問い合わせページ
– パスワードログイン
– ブログ
もちろん、テンプレートは自由にカスタマイズすることができます。
一方、Shogunは30以上のテンプレートがあると謳っています。
PageFlyがその倍以上あることを考えると、それほど多くはありません。
しかし、30個のテンプレートは、ユニークなウェブサイトを構築するのに十分な種類とも言えます。
よって、テンプレートの観点では、Pageflyが種類も多く、一からブロックを追加するのではなく、
ある程度のテンプレートが存在していて、テンプレートの中身を少し変えるだけで良い場合は、Pageflyの方がフィットしています。
カスタマイズ性・機能面

カスタマイズ性・機能面では、Shogunの方が一歩リードしている感じがしています。
Shogunは、ページのABテストができますので、ページの最適化を図りたい場合は、Shogunがおすすめです。
また、すべてHTMLで作られているのでshopifyのCDNの中で利用できるのも大きなアドバンテージかもしれません。
プラン

ShogunとPageFly、どちらのアプリがより手頃なのでしょうか。
もし、価格の面が気になるのであれば、私はPageFlyをお勧めします。
PageFlyには、無料プランが用意されており、少し制限がありますが、ほとんどの場合、
様々な商品を販売できる総合的な店舗やランディングページを構築でき、さらにブログも設置することができます。

無料プランで実施できる内容は、以下の通りです。
– すべてのページ要素へのアクセス
– すべてのウェブサイトテンプレート
– ページ構築時に使用するセクションテンプレートを1つ作成し保存
– ページの種類ごとに1ページ作成(例:トップページ、セールスページ、商品ページ各1ページ)
– 履歴から最大3つのウェブサイトバージョンを保存
無料版の主な制限は、1つのページタイプにつき1ページしか構築できないことです。
プレミアムプランにアップグレードすると、どのプランを選んだかにもよりますが、以下のようなメリットがあります。
– ページタイプごとのページ数
– 保存されるページセクションテンプレートの増加
– 履歴のバージョンアップ
プレミアムプランには3種類あります。
– シルバー $19/月
シルバープランは、無料プランよりも多くのオプションを提供しますが、まだ制限されています。
ページタイプごとに2ページずつ表示されますが、「レギュラー」ページは例外で、20ページ表示されます。5つのセクションを保存することができます。
– ゴールドプラン – 39ドル/月:**
ほとんどのページタイプに対して、ページタイプごとに30ページまで構築することができます。
– プラチナ – 99ドル/月
ページの種類に関係なく、多くのページを作成することができます。
PageFlyの良いところは、ページを失うことなく、いつでも安いプランにダウングレードできることです。
たとえ安いプランが、作成したページタイプごとのページ数をサポートしていなくても、問題はありません。
ページは表示されたままですが、編集はできなくなります。
価格は変更されることがありますので、常にPageFly(https://apps.shopify.com/pagefly)で最新の価格情報を確認してください。
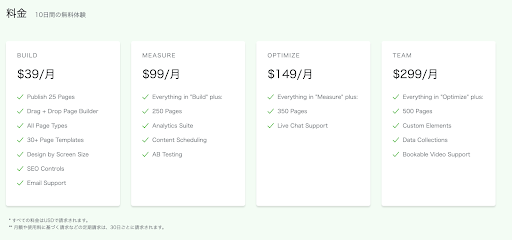
ShogunをShopifyで使用する場合、価格は次のようになります。

– ビルド $39/月
これはShogunで利用可能な最も安いプランです。ほとんどの機能にアクセスできますが、A/Bスプリットテスト、ライブチャットサポート、分析スイート、およびコンテンツスケジューリングなどの機能が利用できません。また、25ページまでしか構築できず、スタッフアカウントも5つまでしか持てません。
– Measure $99/月
最大250ページと10人のスタッフアカウントを持つことができます。
また、アナリティクス・スイート、コンテンツ・スケジュール、ページ同期、A/Bスプリット・テストも利用可能です。
– Optimize $149/月
スタッフアカウントは10個までしか作成できませんが、最大350ページまで作成することができます。
ライブチャットサポートや開発者ツールも利用できます。
– team $149/月
最大500ページまで作成することができます。また、サポートも充実しています。
Pageflyと同様に価格は変更されることがありますので、常にShogun(https://apps.shopify.com/shogun) で最新の価格情報をご確認ください。
まとめ

結論として、ページビルダー初心者の方には、PageFlyを、ABテストなどページの最適化、ブランドに合わせてUIページを作りたい上級者の方には、Shogunをおすすめします。
また、PageFlyは無料で利用できるので、まずは、実際に触って頂き、ページビルダーアプリとはなんぞやを肌で感じてもらうのが一番良いかもしれません!