
「Shopifyのテーマは多すぎて何を使えばいいのかわからない」
「ショップデザインをもっと使いやすくしたい」
「自分のサイトにあったテーマが欲しい」
とお悩みではないでしょうか。
Shopifyで使われるテーマとは、ショップのデザインなどを構築するための基本テンプレートです。
テーマを利用することで、HTMLやCSSといったサイト制作の知識が全くなくてもプロのようなデザインを簡単に作成できます。
オンラインサイトの構築の中でもデザインは重要な要素なので、ショップに合わないテンプレートでサイトを作ると今後の売上げに悪影響を及ぼします。
この記事では、Shopifyストアにある多種多様なテーマの中から最適なものを選ぶためのポイントを紹介します。
また、よりオリジナルのサイトを作るためのカスタマイズ方法も解説していきます。
Shopifyのテーマで出来ることをしっかりと理解し、デザインや機能を使いこなせばユーザーにとってもショップにとっても最適なサイトを作れます。
ぜひ最後まで読んで参考にしてみてください。
CONTENTS
Shopifyのテーマを選ぶポイント

Shopifyはテーマを使うことで自由にショップをデザインしたり、機能を追加したりできます。
しかし、あまりにもたくさんのテーマがあるため、何を基準に選べばよいかわからなくなってしまうのではないでしょうか。
ショップに最適なテーマを選ぶためのポイントをご紹介します。
必要な機能があるか
Shopifyのテーマはデザインするためのものと思われがちですが、オンラインサイトを運営するうえで便利な機能が備わっているものでもあります。
- どういうサイトにしたいのか
- どういう売り方をしたいのか
- ユーザーとのコミュニケーションはどうするのか
以上のことを事前にしっかりと決める必要があります。
そのうえで、画像の見せ方や検索機能、動画の埋め込みなど細かい機能を洗い出し、優先順位をつけて決めていきましょう。
Shopifyストアにあるテーマだけでも膨大な数があり、どのテーマも便利な機能が揃っています。
そのため自身のショップで実現したい機能は何かを事前に決めておけば、どのテーマを選べばよいかも迷わなくなります。
取り扱う商品の量に合っているか
自分のショップで取り扱う商品のボリュームによっても必要なテーマが違います。
決まった商品を通年売り続ける、少ない量の中で商品を入れ替えて販売するといった場合、商品画像を大きく使用することで商品を効果的に見せられるかもしれません。
一方で、常に大量の商品を販売している、年間の取扱量が多いというショップは、一つ一つを丁寧に見せるよりもたくさんの商品を並べるように見せた方が効果的です。
また検索機能を充実させるとユーザーが商品を探しやすくなるなど、必要な機能も変わってきます。
ショップの扱う商品の量によって、見せ方や必要な機能からテーマを選びましょう。
テーマを有料にするか・無料にするか
Shopifyのテーマには有料のものと無料のものがあります。
有料テーマは高度な機能が使えるものも多いですが、有料テーマを選べば間違いないという訳ではありません。
無料のテーマであっても、ショップに必要な機能を備えたものはたくさんあります。
無料のテーマで問題なければテーマの使用料を他のアプリや機能に使うこともできます。
テーマ選びはショップを作成・運営するうえで必要な要素が備わっているかを基準に選ぶことが大切です。
そのうえで有料アプリが必要な場合は、予算や作業効率などバランスを見て、使用するテーマを選びましょう。
ユーザーが購入しやすい導線・レイアウトか
サイトのデザインは、ユーザーが商品を迷わず購入するうえでも重要です。
トップのデザインだけではなく、商品ページやブログといったコンテンツがわかりやすいレイアウトになっているかを確認しましょう。
ユーザーに検索されやすい商品がしっかりと配置できる、関連商品が表示される、商品ページからカート追加の導線がわかりやすいなど、レイアウトもしっかりとチェックしましょう。
ブランドコンセプト・商品イメージに合っているか
ブランドのコンセプトや取り扱っている商品の価格、ターゲット層などのテーマに合っているテーマを選びましょう。
Shopifyのテーマは自由度の高いデザインが可能ですが、テーマによっても得意なデザインがあります。
画像を大きく使って高級感を出したい、商品をたくさん並べて楽しい雰囲気にしたいなど、表現したいショップのコンセプトを決めておきましょう。
使いやすい・管理しやすいテーマか
選ぶテーマによってはショップを運営するうえで便利なマーケティング機能など、様々な機能が備わっているものがあります。
便利そうだからという理由で選んでしまうと、設定や管理に手間がかかってしまう可能性があります。
結局使いきれずに放置してしまったとなると、管理画面の操作や機能の把握が煩雑になってしまいます。
機能の多さではなく、必要な機能や操作しやすい管理画面になっているかで選ぶようにしましょう。
モバイルデザインが見やすいか
ほとんどのShopifyテーマはパソコン・モバイルで最適に見られるレスポンシブ対応になっています。
オンラインサイトはモバイルからのアクセスが多いため、モバイルデザインは重要です。
テーマによってレスポンシブ対応に差があるので、スマートフォンで見た際にどのような表示になるのかはしっかりと確認しておきましょう。
テーマが日本語に対応しているか
Shopifyは海外で生まれ、世界中で利用されているサービスのため、日本語に対応していないテーマも数多くあります。
操作を分かりやすくし、間違いを防ぐためにも日本語対応しているテーマを選ぶことをおすすめします。
しかし使いたいテーマが必ずしも日本語に対応している訳ではないです。
もし日本語対応していない場合は、テーマの言語を日本語化するカスタマイズで対応できます。
外部に作業を依頼する場合は、作業費用と日数がかかるため、ショップにインストールする前に言語の対応範囲は確認しておきましょう。
Shopifyでおすすめの無料テーマ

Shopifyストアには無料でも優秀なテーマが数多く揃っています。
中でもおすすめのテーマを紹介していきます。
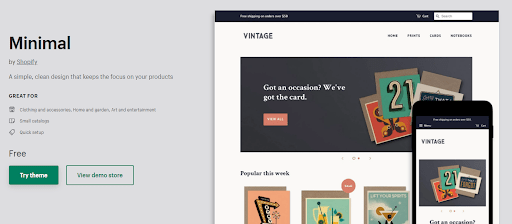
Minimal:モバイル対応のレスポンシブデザイン

※画像引用:Minimal
■価格
- 無料
■機能
- おすすめ商品表示
- 画像ズーム機能
- スライドショー
- 動画表示
Minimalはどのデバイスでもきれいに表示させられるワイドレイアウトで、モバイル表示に対応したレスポンシブテーマです。
レイアウトの追加やメニュースタイルなど、コンテンツをどのデバイスでもフレキシブルに対応できる機能が搭載されています。
また商品をきれいに見せることが得意で、複数の商品画像のスライド表示、画像上にマウスを置くと商品画像を拡大できるズーム機能も備わっています。
商品画像を効果的に使ってユーザーに商品の良さやコンセプトを伝えるのにおすすめのテーマです。
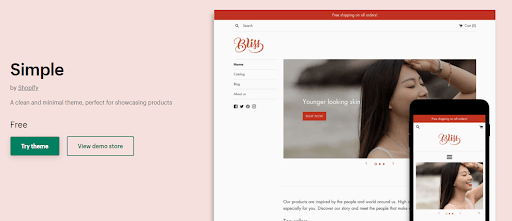
Simple:シンプルですっきしりたデザイン

※画像引用:Simple
■価格
- 無料
■機能
- サイドバーメニュー
- 画像ズーム機能
- 画像アニメーション
- おすすめ商品表示
Simpleは名前の通りシンプルなデザインで汎用性が高いため、業種を問わず使いやすいテーマです。
トップページに商品を並べて紹介でき、カタログのように整然と並べられるので取り扱い商品の多いショップにも最適です。
サイドバーにアコーディオンのようなメニューを表示させられるので、多くのカテゴリや種類の中からユーザーが探したい商品を見つけられます。
また商品画像を拡大できるズーム機能やおすすめ商品の表示など、ユーザーの購入をサポートする機能が備わっています。
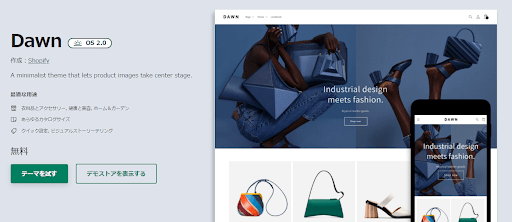
Dawn:柔軟性の高いデザインが可能

※画像引用:Dawn
■価格
- 無料
■機能
- 商品レビュー
- 商品の絞り込み・並び替え
- スライドショー
- コレクション作成
Dawnは無料のテーマの中でもデザインのカスタマイズ自由度が高いテーマです。
サイト内のどのページにもセクションを追加でき、レイアウトを柔軟に作成できるようサイトのコンテンツは細かいブロックで構成されています。
画像や商品、動画を使った自由度の高いデザインに加え、任意の条件で商品をグループ化できるコレクション機能などを使って、ユーザーに商品のアピールが可能です。
Shopifyでおすすめの有料テーマ

Shopifyには便利な機能が備わった有料のテーマも数多くあります。
無料テーマにはない魅力的な機能や個性的な機能を備えたアプリもあるので、おすすめのテーマを紹介してきます。
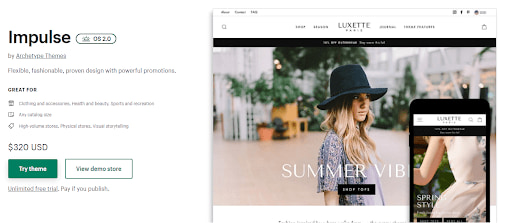
Impulse:高度な検索機能でショッピングをサポート

※画像引用:Impulse
■価格
- 320米ドル/月
■機能
- 複雑な検索機能
- 高解像度画像
- 画像ズーム機能
- プロモーションバナー
Impulseは優秀な検索機能が特徴のテーマです。
条件を複数設定した絞り込みや、ショップが設定した商品グループやタグでの絞り込みなど、リッチな検索ができます。
商品数が多いショップでも、ユーザーがお目当ての商品を見つけるのをサポートします。
また高解像の画像など、画像素材を活用してラグジュアリーなデザインが可能なので、商品数の多いアパレルサイトにおすすめです。
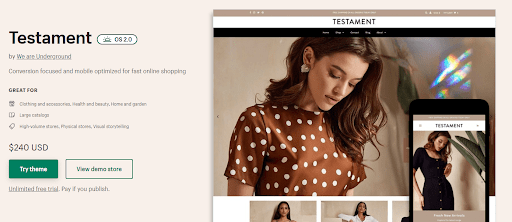
Testament:カタログのように商品を見せたいショップにおすすめ

※画像引用:Testament
■価格
- 240米ドル/月
■機能
- クイックビュー
- 動画表示
- コレクションページメニュー
- 商品の絞り込みと並び替え
Testamentは点数の多い商品をスタイリッシュなデザインで魅せのが得意なデザインテーマです。
商品点数の多いサイトに対応できる機能が多く備わっていて、条件によって商品を絞ったり、新着順などの並び替え機能によって、お目当ての商品を見つけられます。
またデザインシリーズなど特定の商品をまとめたコレクションページや、クイックビュー機能で商品詳細をポップアップ表示し、雑誌や商品カタログを見ているようにサイトを楽しめます。
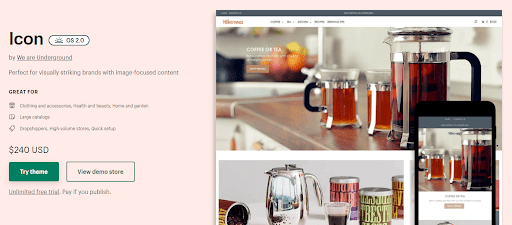
Icon:しずる感にも最適な画像を中心につかった視覚的デザイン

※画像引用:Icon
■価格
- 240米ドル/月
■機能
- 高解像度画像
- クイックビュー
- アニメーション機能
Iconはサイトのコンテンツを画像中心にデザインし、視覚的に活用したいショップに最適なテーマです。
高解像度画像が使えるため、大きなサイズの写真や画像をサイト内に設置し、ブランドイメージや商品の世界観を表現できます。
またページをスクロールすることで、画像やコンテンツを動かすアニメーション効果をつけることができ、視覚的に印象的なサイトを再現可能です。
食べ物のしずる感など、画像を最大限活かしたい食品系ショップや、美容系のショップにおすすめのテーマとなっています。
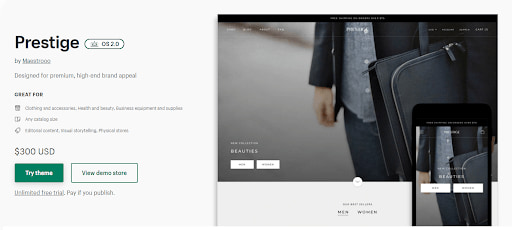
Prestige:ハイブランドや高級感のあるサイトにおすすめ

※画像引用:Prestige
■価格
- 価格:300米ドル/月
■機能
- 高解像度画像
- 画像のロールオーバー
- 画像ズーム
- プロモーションポップアップ
Prestigeはハイブランドなどの高級なデザインイメージを表現するのにおすすめのテーマです。
サイトのトップだけではなく商品ページにも高解像度の画像をつかえるため、画像を印象的に魅せながらも、商品の細部までしっかりと伝えることができます。
また商品画像を効果的に表示するアクション機能も多く、商品画像をズームしたり、画像の上にマウスカーソルを置くと別の画像が表示させることも可能です。
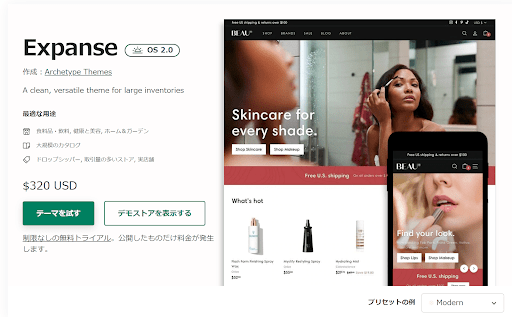
Expanse:大量の在庫を抱えるショップに対応

※画像引用:Expanse
■価格
- 320米ドル/月
■機能
- クイック購入
- 商品レビュー
- 在庫カウンター
- 予測検索機能
Expanseは汎用性の高いミニマルなデザインが特徴で、在庫を持たないドロップシッピングや大規模な在庫を抱える店舗に対応しています。
商品をプロモーションする機能が充実していて、ユーザーが商品やコンテンツを見つけやすくする予測検索や、関連性の高い商品をおすすめしてくれます。
また商品シリーズなどをまとめたコレクションページから商品ページに遷移することなく、ワンクリックで商品をカートに入れることができるクイック購入も可能です。
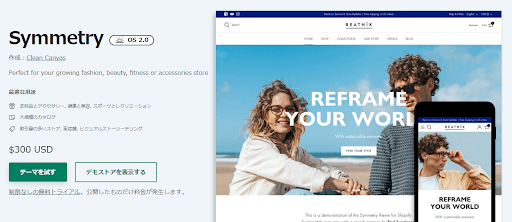
Symmetry:商品点数の多いショップにおすすめ

※画像引用:Symmetry
■価格
- 300米ドル/月
■機能
- スライドショー
- クイック購入
- 商品の絞り込みと並べ替え
- 商品動画の挿入
Symmetryは商品の紹介や検索する機能が揃っているため、取り扱っている商品点数が多いサイトにおすすめのテーマです。
画像が自動でスライドする機能を活用して、サイトのトップやページでたくさんある商品を視覚的にみせることが出来ます。
他にもサイズや価格などの絞り込み検索や、動画の配置など広範囲な機能を備えています。
またデザインの柔軟性が高く、列を増やしたり、複数の階層のメニューを作成したりと、自由にサイトのデザインをカスタマイズできます。
Shopifyのテーマをカスタマイズするには?

Shopifyのテーマをより細かく設定したい場合は、テーマをカスタマイズすることでオリジナルのテーマにできます。
テーマのカスタマイズ方法はコード編集の有無で作業が変わってきます。
それぞれの方法について解説していきます。
コード編集なしのカスタマイズ
Shopifyではテーマのカスタマイズ作業をコードの編集なしで、管理画面から作業できます。
管理画面の「オンラインストア」から「テーマ」の「カスタマイズ」をクリックすると、編集画面に遷移します。
利用しているテーマによってカスタマイズ可能なページやセクションは異なりますが、ホームページ・商品ページ・カートなどを編集できます。
コンテンツごとにレイアウトやデザイン、機能の変更も可能です。
またカスタマイズページの「テーマ設定」から、テーマを構成している以下のデザインや設定も変更できます。
- 色
- 文字体裁
- SNS
- ファビコン
- カート通知に追加する
- チェックアウト
- テーマスタイル
コードを使った編集に比べてカスタマイズできる範囲は限られますが、比較的自由なカスタマイズが可能です。
コード編集ありのカスタマイズ
既存のテーマや簡易的なカスタマイズではできないデザインの微調整など、細かいカスタマイズはコード編集によって叶います。
また一部のカスタマイズではなく、テーマ全体を改修したり、ページを丸ごとカスタマイズすることでよりオリジナルのテーマを作ることも可能です。
ただしコードの編集にはHTML・CSS・JavaScriptにくわえ、Liquidと呼ばれるShopify独自のテンプレート言語の知識が必要です。
コードを直接編集すると、サイトのデザイン全体に関わることになるため、WEB制作の知識がない場合は自身で作業することはやめましょう。
プロの業者に依頼して、希望のカスタマイズにしてもらうことをおすすめします。
テーマをカスタマイズする前にやっておくべきポイント
コードの編集の有無にかかわらず、テーマのカスタマイズ作業をする前には以下を必ず確認しましょう。
- テーマを複製してバックアップコピーを作成
- 利用可能なサポートを確認
テーマの編集作業で設定やコードの作業を間違えた場合、いつでも元の状態に戻せるようにバックアップは必ず取ることをおすすめします。
オンラインストアでは最大20個までテーマを追加できるので、編集前のテーマを複製して保存しておけばバックアップができます。
またテーマによって利用できるサポートレベルが違うため、カスタマイズ前に確認することをおすすめします。
基本的なカスタマイズの場合は開発者サポートを受けられますが、大幅なカスタマイズの場合は、別途パートナーにサポートを依頼する必要があるかもしれません。
無料テーマか有料テーマかによっては、外部サービスの開発者に問い合わせなければいけないので、作業を円滑に進めるためにも事前に確認しておきましょう。
Shopifyのテーマは自作して販売もできる

HTMLなどのプログラミング言語の知識がある場合、オリジナルでShopifyのテーマを作成し、さらにテーマの販売で収益を得ることができます。
Shopifyテーマを自作するメリット
Shopifyのテーマを自作することでShopifyを構造から理解できることは大きなメリットといえます。
今後のサイト運用において、細かな修正やカスタマイズも自身でできるため、役に立つ知識が身につけられます。
また自身のショップ用にカスタマイズしたデザインや機能ですが、便利だと思って利用したいショップ運営者がいるかもしれません。
自分のショップだけで使用している間は、世界で自分だけが使えるクローズドのテーマです。
一方でShopifyテーマストアで販売すれば、世界中のショップオーナーたちに販売を開始できます。
自分で作ったShopifyテーマというオリジナルの資材を有効活用し、成功すれば収入も得られるのはメリットです。
Shopifyテーマを自作する際の注意点
Shopifyのテーマを自作する際に注意したいのが、テーマ作成時に操作するファイルによって、ローカル環境の上書きがストアに即時反映されてしまうものがあるということです。
ストアを運営しながら編集作業をする際は、即時反映されないようコードを追記するなど対策をとっておきましょう。
また、自作したテーマをストアで販売する場合、販売さえすればその後何もしないでよい、という訳ではありません。
ダウンロードしたユーザーがいる限り、サポートやShopifyの仕様に合わせたアップデートも必要です。
有料でのテーマ販売にはその後のサポートの責任も出てくることをしっかりと認識しておきましょう。
まとめ

Shopifyは既存のテーマの種類も多く、非常に便利な機能が備わったものをストアから選ぶことができます。
一方でテーマをカスタマイズすれば、より細かな設定を調整し最適化することで理想のショップの機能を追加できる自由度もあります。
どちらの場合も重要なのは、ショップの商品を魅力的にみせ、ユーザーに取って快適なショッピング体験を提供することです。
Shopifyのテーマの機能や構造を理解し、最大限活用して魅力的なショップを作ってみてください。













