Liquidの大枠を理解したい人に向け、初級編と題して、3回に分けてliquidの基本についてご紹介しています。
3つのパートに分かれた初級編の記事を読み終えた段階で、liquidを書く事ができる状態ではなく、その一歩手前のliquidがどこに記載されていて、
何が書かれているのかを把握できている状態として、liquidは実際には書かないけど、理解しておきたい人にわかりやすいように、記事を構成しています。
今回は、初級編Part2という事で、part3と合わせて、何が書かれているのかにフォーカスして解説していきます。
Part2では、Shopifyのディレクトリ構造に触れて、何か修正する時に、どのファイルを直せば良いかの目星をつける解説をした後に、
Liquidで指示の内容を意味するTagsについて解説していきます。
Shopifyのディレクトリ構造

Shopifyは7つのディレクトリに分かれています。実際に確認してみます。
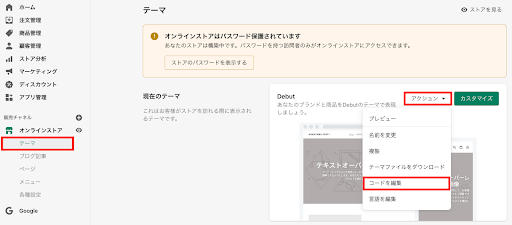
Shopifyの管理画面の【テーマ】>【アクション】>【コードを編集】をクリック。

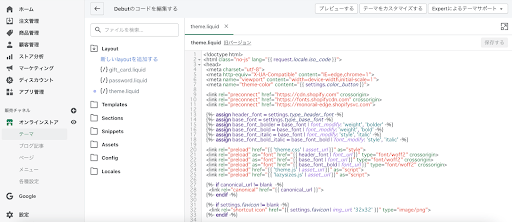
すると、下記の画面が表示されます。

この画面で表示されている
Layout
Templates
Sections
Snippets
Assets
Config
Locales
がディレクトリ、つまりコードが入ったフォルダをグループ化しています。
それぞれにどんな内容が入っているのか、この点を把握できると、Shopifyのコードでの文脈での構成要素が把握できます。
順に解説していきます。基本的には、上から順にマトリョーシカのように内包されているイメージをもって貰えるとわかりやすいと思います。
Layout
ヘッダー、フッター部分などのどのページにも共通する内容が記述されています。
Templates
テンプレートが管理されているディレクトリになります。商品ページなどのテンプレートとしての構成の大枠が記述されています。
Sections
テーマのカスタマイズ画面で、編集可能なパーツの内容が記述されています。
Snippets
Sectionsに比べて、もう少し小さい要素であるボタンやフォームの内容が記述されています。
Assets
CSSや画像、フォントなどHTMLを作っていくための、内容が記述されています。
Config
2つの拡張子がjsonのファイルが格納されています。settings_schema.jsonはテーマで変更可能な内容を定義し、settings_data.jsonにはテーマで設定された値が保存されています。
Locales
言語の翻訳のファイルが入っています。基本的には、Shopifyの管理画面の【テーマ】>【アクション】>【言語を編集】から対応できる為、触れる事はないかと思います。
今回の目的は、大まかにどのディレクトリで何が変えれるのかを、理解する事なので、
templatesの中の基本的なテンプレートのファイルがそれぞれどのページを指しているかを知っておくと、とても便利な為、紹介させて頂きます。
404.liquid:404ページ
article.liquid:ブログ記事個別ページ
blog.liquid:ブログ記事一覧ページ
cart.liquid:カート内アイテム一覧ページ
collection.liquid:コレクション(=商品一覧)ページ
gift_card.liquid:shopifyギフトカードのレンダリングページ
index.liquid:ホームページ(ShopifyストアのTOPページ)
list-collections.liquid:コレクション一覧(=商品カテゴリ一覧)ページ
page.liquid:固定ページ
product.liquid:商品詳細ページ
search.liquid:検索結果ページ
customers/account.liquid:アカウントの詳細ページ
customers/activate.liquid:アカウントの有効化ページ
customers/addresses.liquid:アカウントの住所ページ
customers/login.liquid:アカウントのログインページ
customers/order.liquid:アカウントの注文詳細ページ
customers/register.liquid:アカウントの作成ページ
reset_password.liquid:アカウントのパスワード再発行ページ
Liquidで指示を表すTagsについて

ディレクトリの大枠が分かったところで、次に具体的にコードの中身に入って行きます。
Part2で解説するのは、Tags、つまり、指示内容になります。例えば
{{page.title }}
上記は、オブジェクトとプロパティで構成されている事をPart1で解説しました。
ただ現状のままだと、pageという箱の中に入っているtitleというデータを引っ張ってきている事を意味していますが、
titleという情報が複数ある場合に、繰り返し表示させるかなどの具体的な指示はされていない状態になります。
その具体的な指示を出す時に登場するのが、Tagsになります。Liquidのタグは大きく4つに分かれます。
■繰り返し
■テーマタグ
■条件分岐
■変数
一つ一つ代表的なTagsを紹介しながら、解説していきます。
Tags-繰り返し

繰り返しを指示するTagsになります。
・{% for %}〜{% endfor %}
以下の例では、collection.productsの中に入っているproductのtitle全て繰り返し表示させる記述となります。
{% for product in collection.products %}
{{ product.title }}
{% endfor %}
Tags-テーマタグ

templates内でSectionsなどのフィルを呼び出すために使用します。
・{% section %}
例えば、{% section ‘header’ %}と書くことで、sectionフォルダのheader.liquidファイルを呼び出すことができます。
Tags-条件分岐

条件によって、表示させる事を決めるために使用します。
・{% if %}~{% endif %}
下記の例は、もし、オブジェクトproductのプロパティtitleがRed T-shirtsなら、在庫切れと表示させる記述となります。
{% if product.title == ‘Red T-shirts’ %}
在庫切れ
{% endif %}
Tags-変数

変数を定義するときに使用します。
・{% assign %}
下記はfavorite_foodに、applesと定義しています。変数の値を出力したいときは、定義した変数を{{ }}で囲みます。
{% assign favorite_food = ‘apples’ %}
My favorite food is {{ favorite_food }}.
以上が、それぞれのTagsの代表的な使い方を用いての解説となります。
まとめ

liquidがどこに記載されていて、何が書かれているのかを把握できている状態を目的とした初級編Part2のまとめになります。
・liquidは基本的には、マトリョーシカのようにディレクトリが存在
・Tagsで指示を出しており、Tagsは4種類
Part2では、Shopifyのディレクトリ構造と、Liquidの指示の部分であるTagsにフォーカスして解説しました。
Part3では、文字や画像を加工して表示させるFiltersの機能を解説します。













