Shopify でアプリの構築や、テーマのカスタマイズ、通知メールの設定時に必要となるテンプレート言語のLiquid。
今回は、Liquidの大枠を理解したい人に向け、初級編と題して、3回に分けてliquidの基本についてご紹介します。
この3回の記事を通して、皆さんがliquidの概要を説明できるような状態のお力添えができればと考えています。
Liquidとは

Liquidは、Shopify社が主となり、開発したShopify独自のテンプレート言語となります。
イメージとして、HTML/CSSにShopify特有の構文を混ぜたような言語と思って頂ければと思います。
Liquidの特徴の一つとして、変数を扱えることがあります。
この特徴が、ECサイトにとって、どう良いかをご説明すると、例えばtitleという変数に商品名を入れておくことで、
商品名が10種類あったとしても、下記の記述で、10種類の商品名をサイトで表現させる事ができます。
<h1>{{ title }}</h1>
このように、ECサイトという商品が増えたり減ったりなどの変数が多い環境において、変数を用いられるliquidはとても有意義に使えます。
3つのパートに分かれた初級編の記事を読み終えた段階で、liquidを書く事ができる状態ではなく、その一歩手前のliquidがどこに記載されていて、
何が書かれているのかを把握できている状態として、liquidは実際には書かないけど、理解しておきたい人にわかりやすいように、記事を構成しています。
どこに記載されているのか

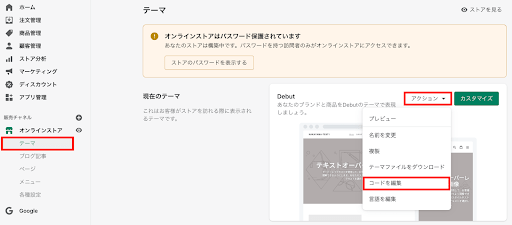
Shopifyの管理画面の【テーマ】>【アクション】>【コードを編集】をクリック。

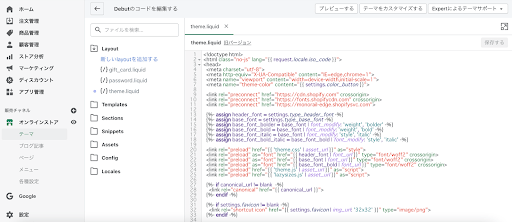
すると、下記の画面が表示されます。

まず初めに、どこがliquidの部分かと言いますと、 波括弧 “ {} “もしくは、 二重波括弧” {{ }} “で囲われた部分が、liquidで記述されている箇所となります。
上記の画像で一番最初にLiquidで記述されている部分は、
{{ request.locale.iso_code }}
になります。
これで、どこに記載されているかは、一目瞭然ではないでしょうか。
現時点で覚えていて欲しい事は、liquidは波括弧 {}もしくは、 二重波括弧{{ }}で囲われている部分。
では、次に何が書かれているかについて解説していきます。
何が書かれているのか

Liquidの基本的な枠組みは、オブジェクトとプロパティの組み合わせになります。
例を用いて解説します。
{{page.title }}
上記は、オブジェクトとプロパティで構成されており、区別の仕方として、ピリオド” . “の前がオブジェクト、後ろがプロパティになります。
では、オブジェクトとプロパティがそれぞれ何を意味しているのかについてになるのですが、iPhoneを例に解説します。
オブジェクト・・・Shopify内のデータが入っている箱であり、対象物となります。
iPhoneで例えると、iPhoneそのものになります。
プロパティ・・・プロパティは、オブジェクトが持つ属性のこと。
iPhoneで例えると、appleというメーカーの属性や、カラーの属性を持っています。
なので、オブジェクトで、データの対象先をさして、その中で、どの属性データを引っ張ってくるのかを、プロパティで指定しています。
その為、例で解説すると
{{page.title }}
は、pageという箱の中に入っているtitleというデータを引っ張ってきている事になります。
オブジェクトつまり、箱の種類を知る事は、Shopifyがどんなデータを管理しているのかを知る一つのきっかけにもなります。
最初から全てを覚える事は難しいですが、都度都度出てきた際に、下記にオブジェクトがまとめられているShopifyの公式リンクを参考に調べて頂き、
Shopifyがどのようなデータを保持しているのかを確認して頂ければと思います。
■参考リンク
https://shopify.dev/api/liquid/objects
まとめ

liquidがどこに記載されていて、何が書かれているのかを把握できている状態を目的とした初級編Part1のまとめになります。
・liquidはShopify社が作ったShopify独自の言語
・liquidはコード内の波括弧 {}もしくは、 二重波括弧{{ }}で囲われている部分
・基本的には、オブジェクトとプロパティで構成されており、オブジェクトはデータの箱であり、プロパティは、その一つ一つの属性。
オブジェクトで、データの対象先をさして、その中で、どの属性データを引っ張ってくるのかを、プロパティで指定
Part1では、特にどこに記載されているのかに、フォーカスして解説させて頂きました。part2とpart3からは、より具体的な内容にフォーカスして解説していきます。














