
「Shopifyサイトのデザインって自分でもできるのかな?」
「デザインの改修をしたいけど、制作会社に依頼するほど予算がない…」
「日々の運用の中でいろいろとデザイン効果を試してみたい」
といった悩みをお持ちではないですか?
サイトのデザインを変える度に外注をしていると、費用も掛かり、日々の細かなサイトの変化に対応できなくなります。
この記事では、専門的な知識がない初心者でも、Shopifyで作ったサイトのデザインを簡単に改善できる方法について解説。
Shopifyで効果的なデザインを作る方法や、デザインする際の注意点についても紹介します。
記事を読めば、日常の運用の中で分析しながら、自分でサイトを改善できるようになるので、ぜひ最後まで読んでみてください。
CONTENTS
Shopifyで簡単にデザインする方法

Shopifyはサイトのデザインを決めるテンプレートや、商品レビューといったショップのマーケティング機能を追加するアプリなど、便利なツールがそろっています。
そのため専門知識がなくても、管理画面を操作して簡単にデザインが変えられるのです。
Shopifyですぐにできる簡単なデザインの方法を紹介します。
デザインテーマを使う

画像引用:Shopify
Shopifyは「テーマ」と呼ばれるデザインテンプレートを使うことで、簡単にサイト全体のデザインを変えられます。
Shopifyのテーマストアの中には無料・有料のデザインテンプレートがあり、100種類近くの中から選べます。
選ぶテーマによって画像のレイアウトや、サイトを構成しているセクションが異なります。
見た目のデザインだけでなく、取り扱っている商品やイメージしているサイトのデザインに近いものを選んでみましょう。
テーマが決まったら、Shopifyの編集画面から簡単にサイトのデザインを変えられます.
コード編集をしなくても、テーマを選ぶだけでプロが作ったようにきれいなデザインが完成します。
画像素材を使う
きれいにデザインされたサイトを作るには、全体のデザインも大事ですが、サイトを構成する画像に洗練された写真を使うことで、デザイン性やサイトの信頼感を演出できます。
このように、画像にこだわることでサイトの印象を変えられるのです。
また、費用をかけて素材写真を用意するのも1つですが、無料で使える画像素材も多くあります。
その中の1つとして、Shopifyが運営している画像素材サイト「Burst」があります。

※画像引用:Burst
Brustは、おしゃれで高画質な画像を無料で利用可能。このサイトで扱っている画像はすべて商用利用可能で加工や編集をしても問題ありません。
イメージに合う画像があれば、サイトに合わせて自由に加工して使えます。
デザイン系のアプリを活用する
デザイン系アプリとは、視覚的にわかりやすいデザイン機能をサイトに追加するShopifyの拡張アプリです。
デザイン系アプリでは、以下のようなことが出来ます。
- サイトのポップアップ表示(別ウインドウで飛び出す表示)
- 買い忘れ商品のメール通知
- 商品レビュー表示
- 複数言語・通貨に対応した送料無料案内の表示
ほかにも、アプリを使うことでセール表示を追加したり、送料無料バーを入れたりなど、購入率を上げる効果のあるデザインも実装できます。
また、商品レビューの表示やポップアップ表示など商品訴求ができる機能も、アプリを使えば簡単にサイトに追加できます。
Shopifyで効果的なデザインにする方法

デザインによって購買率を上げられたりできるので、サイトのデザインは重要です。
サイトの目的に合ったデザインにする方法をそれぞれ紹介します。
購買率をあげるデザインにする
「お客さんがサイトに来ているのになかなか購入されない」という場合は、サイト内のユーザーの行動を分析することで対策できます。
具体的にはヒートマップツールを使うことで、サイトに訪問したユーザーが何をクリックしてサイトのどこを見ているかがわかります。
ヒートマップツールとは、Webサイト上でユーザーがクリックした動きなどを色分けし、可視化することで簡単にユーザーの行動を分析できるツールです。
Shopifyのアプリストアの中にも「Lucky Orange」というヒートマップツールがあります。

※画像引用:Lucky Orange
このアプリでは、主に以下のヒートマップ分析機能が使えます。
- ユーザーがクリックした箇所
- ユーザーのカーソルの動き
- ユーザーがどこまでページスクロールしたか
クリックされているのに商品が売れていなければ、商品画像やコピーテキストを変えることで購買率を上げられることもあります。
ユーザーの動きが視覚的に見られることで、専門的な知識がなくても簡単に分析ができるので、サイトの設計に役立ちます。
「Lucky Orange」は有料で、月額10米ドルからサイトの規模に合わせてプランが異なります。
ベンチマークサイトを参考にしたデザインにする
自分のサイトで表現したいデザインを上手く再現しているサイトを参考にすることで、理想のサイトに近づけます。
そのためには、同業他社のサイトや日ごろチェックにしているサイトなどを参考にデザインしてみましょう。
しかしサイトを見るだけでは、どのデザインテンプレートを使っているかは分かりません。
そんな時に便利なのが、Shopifyのテーマを調べることができるグーグルアドオン「Koala Inspector」です。

参考にしたいサイトでこのアドオンを有効にすると、サイトが使っているテーマやアプリまで知ることができます。
優秀なサイトを参考に、自分のサイトもデザインしてみましょう。
デザインをカスタマイズする
Shopifyのデザインはテーマを使うことで簡単に設定できます。
しかし、よりオリジナルのデザインにしたい場合は、テーマコードをカスタマイズできます。
テーマコードは管理画面から細かいカスタマイズをすることが可能です。
一部のデザインではなくテーマ全体を変更したい場合は、テーマをダウンロードして編集することもできます。
どちらのカスタマイズもHTMLやCSSといったサイト制作の知識があれば可能です。
動画を挿入してみる
動画を挿入することで、詳しい商品の使用感について説明できます。
また、サイト内の滞在時間を増やすことでSEO効果を高められるのです。
動画は写真以上に伝えられる情報が多いので、動画で商品の詳細な機能や日常生活でイメージしやすい活用法を説明してみましょう。
すると、購入前のユーザーの不安を解消し、購買率を高めることにもつながります。
Shopifyのサイトに動画を挿入するには2つのパターンがあります。
- YouTubeの動画を挿入
- 動画ファイルをShopifyに挿入
商品ページに動画を挿入する場合、操作は簡単です。
商品ページの編集画面内にある「メディアエリア」に動画ファイルをアップロードすれば完了です。
YouTube動画もメディアエリアに埋め込めば挿入できます。
商品ページ以外には、Shopifyのショップブログに挿入することも可能です。
ブログ記事の編集画面から、ツールエリアのビデオアイコンをクリックするとスニペットのボックスが立ち上がるので、動画の埋め込みコードを入力して完了です。
動画ファイルを直接挿入する場合は、Shopifyの「ファイル」にアップロードしてから、ブログ投稿画面にHTMLで動画挿入コードを入力して完成です。
Shopifyでおすすめなデザインのテンプレート

Shopifyのテーマストアには、常時100種類近くのデザインテンプレートが揃っています。
無料・有料に関わらずおすすめのデザインは数多くありますが、サイトの目的によっても適切なデザインは変わってきます。
サイトの目的別に、Shopifyのおすすめのデザインテンプレートを紹介します。
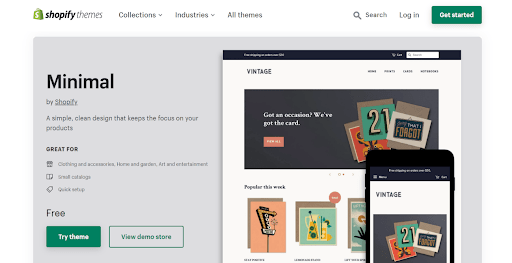
Minimal:商品点数が多いサイトにおすすめ

※画像引用:Minimal
■特徴
- 価格:無料
- カラー・レイアウトの種類:Vintage/Fashion/Modem
■機能
- おすすめ商品表示
- 画像ズーム機能
- スライドショー
- 動画表示
Minimalはアパレルなど、商品点数が多く商品画像をメインとなるサイトでおすすめです。
複数の商品画像やイメージ画像をスライド表示させ、商品の詳細やブランドの世界観を伝えられます。
また画像にマウスを置くと商品を拡大表示できるなど、画像を効果的に使える機能がそろっています。
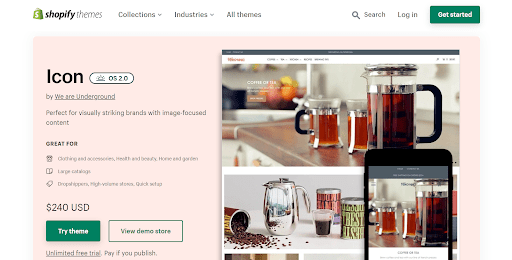
Icon:画像をメインにしたサイトにおすすめ

画像引用:Icon
■特徴
- 価格:240米ドル
- カラー・レイアウトの種類:Dolce/Christian/Yves/Vera
■機能
- スライドショー
- ルックブック
- 画像ズーム
- 画像のロールオーバー
- アニメーション
- 製品動画
Iconは画像の機能が充実しているため、画像を活用したサイトにおすすめの有料のテーマです。
高解像度画像の設定ができ、画像のズーム機能やスライド機能など、視覚的な効果を高める機能が整っています。
さらに、イメージ画像・商品画像・動画など柔軟に配置できるブロック機能も備わっているので、自由度の高いデザインが可能です。
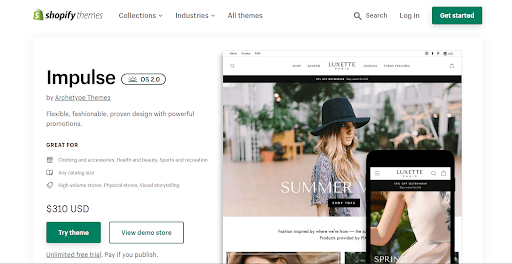
Impulse:プロモーションを活用したいサイトにおすすめ

画像引用:Impulse
■特徴
- 価格:319米ドル
- カラー・レイアウトの種類:Modern/Clean/Bold
■機能
- 店舗検索
- クロスセリング
- 製品レビュー
- プロモーションバナー
- プロモーションポップアップ
- プロモーションタイル
Impulseはプロモーション機能が充実している有料のテーマです。
プロモーション用のバナーやポップアップをサイト上に追加できるので、狙ったタイミングでキャンペーンや商品の情報を出して、効果の最大化を期待できます。
また、ショップ検索では複数条件の絞り込みや、コレクション別の検索、
サイト独自のタグ登録による絞り込みなど、多くの商品の中からユーザーの希望に合った商品を探すサポートをします。
Shopifyのデザイン参考事例

Shopifyでは簡単で自由にサイトのデザインを作ることが可能です。
そのため有名なブランドから小さなメーカーまで、多くの企業がShopifyを使ってサイトを運営しています。
取り扱っている商品もコンセプトも異なるサイトの事例を集めたので、ぜひ参考にしてみてください。
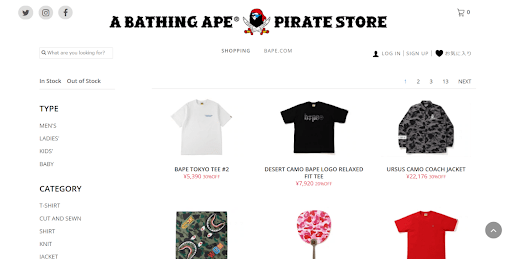
A BATHING APE

※画像引用:A BATHING APE
原宿発のファッションとして有名なブランド「A BATHING APE」のECサイトもShopifyで作られています。
商品をすぐに探せるシンプルなデザインで、統一されたデザインの中に商品画像が並んだ見やすいサイトです。
タイプ・カテゴリ・価格の分類から商品を探せるので、ユーザーが欲しい商品をすぐに見つけ購入できる導線になっています。
サイトにはユーザーが注文やレビュー投稿などでポイントを獲得できるポイントプログラムのアプリを入れるなど、
ブランドファンのユーザーに対するサイト設計やサービスにこだわりが感じられます。
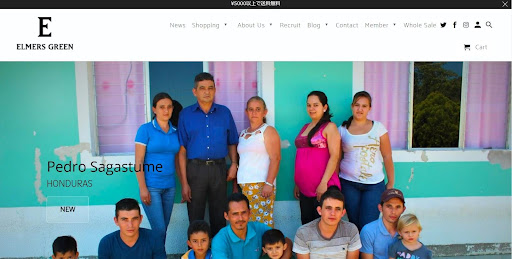
ELMERS GREEN

大阪の北浜にあるカフェが運営するECサイト「ELMERS GREEN」です。
使っているデザインテーマは「Retina」で、商品ごとのレビュー機能や商品の並び替えができるソート機能を実装。
サイト内にはコラムも掲載し、コーヒーメディアとしても運営しています。
ECサイトだけでなく、自社メディアとしても簡単にカスタマイズできるのはShopifyならではの魅力です。
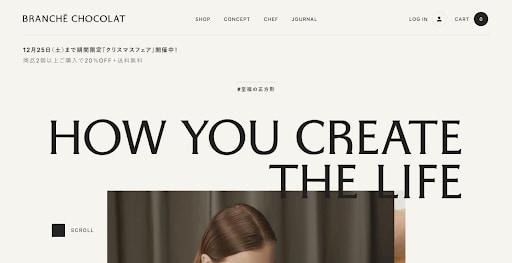
BRANCHE CHOCOLAT

四角いチョコレートが特徴的なチョコレート専門店「BRANCHE CHOCOLAT」は、独自のカスタマイズテーマでサイトをデザインしています。
印象的なフォントや、商品画像がスライドショーのように動くことで視覚的な訴求を高めています。
また、動画を活用した商品説明など、商品を魅力的に表現する画像素材とShopifyで実装できる機能をふんだんに使ったECサイトです。
Shopifyのデザイン時の注意点

Shopifyでは、管理画面から簡単にデザインを変更できますが、作業前にやるべきことが3つあります。
それぞれ、万が一の際にもやるべきちょっとした作業なので、必ず確認しておきましょう。
バックアップを取る
既存のデザインをカスタマイズする場合、万が一間違えた場合にも元の状態に戻せるよう、必ずバックアップを作成しましょう。
テーマの複製や削除は管理画面から簡単に作業できます。
最大で20個までテーマを追加できるので、基本的に修正を加える前にはテーマの複製を作成し、不要になったら削除していくようにしましょう。
非公開の状態で編集する
作業途中のデザインがユーザーに公開されてしまわないために、非公開の状態で編集をしましょう。
追加したテーマやカスタマイズしたデザインをサイト上に反映する場合、管理画面の「アクション」から公開状態にする必要があります。
しかし公開にしていなくても編集や保存ができるので、作業途中のものが公開されてしまわないように、非公開で作業しているか必ず確認しましょう。
日本語に対応しているテーマか確認する
Shopifyはカナダ発のサービスで世界中で使われているため、日本語に対応していないテーマも多数存在します。
無料のテーマは日本語対応しているものがほとんどですが、有料テーマは対応していないものが多いです。
購入してから日本語対応していないことが分かると、思いがけず英語で対応する手間が増えるので、購入前に確認しておきましょう。
Shopifyではオリジナルサイトを自作できるもの?

Shopifyはテーマを選ぶことで簡単にデザインを変えられますが、自分でオリジナルのデザインを作ってサイトをデザインすることも可能です。
Shopifyに力を入れているサイトの中には、自作のカスタムテーマを使っているショップも珍しくありません。
自作する場合は、まずShopifyの基本構造の理解とテンプレートのテーマファイルを理解しましょう。
テーマの自作はShopifyの独自サーバーで行うため、ローカル環境でも開発できる「Theme Kit」などの開発ツールを使うことをおすすめします。
自作したテーマが出来たらShopifyのサーバーにアップロードし、サイトに反映します。
Shopifyのテーマの自作は可能ですが、HTMLやCSSといった専門のプログラミング知識が必要なため、初心者には難しい作業です。
十分ではない知識で作ってしまうとサイト上でバグが起こりかねないので、基本的に自作はおすすめしません。
Shopifyのサイトをオリジナルのテーマで作りたいのであれば、専門の業者に依頼するのが、品質面・安全面でもおすすめです。
まとめ

ブランディングやサイトの信頼性を意識するのであれば、デザインは非常に重要な役割があります。
また、サイトのデザインは見た目をキレイに整えるだけではなく、サイトの使いやすさや購入率にもつながる重要な要素です。
コンテンツの順番や配置、商品の表示の仕方など、見やすさを意識した作りもデザインに関わります。
日々のサイト運営の中での調整や改修など、Shopifyは簡単にデザインを変えられるので、担当者でも手軽に試しやすいのが魅力です。
よりサイトの効果をあげるためにも、ぜひざまざまなカスタマイズをしてみてください。














