
Shopifyでヨガレッスン、宿泊予約、コワーキングの予約など、ネット上で予約管理する際にもアプリを利用して、
機能実装をする事ができます。今回は、BookThatAppアプリをご紹介致します。
予約システムに必要な機能

予約システムが用いられるシーンは
・美容室などの時間単位での予約
・ツアーなどの、大人/子供といったバリエーションを含んだ予約
・ヨガレッスンなどの定員が決まっている予約
・家具などのレンタル期日が決まっている予約
など、サービスによって、求められる機能が異なりますが、先述したBookThatAppであれば、
これらの機能を1つのアプリでShopifyにて実装する事が可能です。
BookThatAppとは

BookThatAppは、無料プラン、$19.95/月のスタンダード、$29.95/月のプレミアムの3種類のプランに分かれてる予約システムアプリになります。
プラン別の内容は下記になります。
■無料プラン($0/月)
・予約可能件数が10回まで
・Googleカレンダーとの結合
・手動でリマインダーを送信
■スタンダード($19.95/月)
・予約件数が無制限
・手動でリマインダーを送信
■プレミアム($29.95/月)
・予約件数が無制限
・自動でリマインダーを送信
・BookThatAppの表示削除
無料プランは予約件数から現実的でない為、基本的には、スタンダードかプレミアムのプランを選ぶことになります。
この2つのプランの違いは、リマインダーが自動送信できるかどうかになります。
月額料金の差分は$10になりますので、予約件数規模によっては、プレミアムプランをおすすめします。
次にアプリの特徴と注意点は下記となります。
■特徴
・リアルタイムでカレンダー更新
・リマインダー機能
■注意点
・金額が小数点表示
特徴の1つ目は、リアルタイムでカレンダー更新される点になります。
予約システムで重要な要素の1つは、キャンセルなどが生じた際にいち早く、カレンダーが更新される点になります。
BookThatAppでは、リアルタイムで、更新される為、キャンセルによる機会損失をできるだけ早くカバーする事ができます。
特徴の2つ目は、リマインダー機能です。サービスによっては、お客様が予約していた事を忘れて当日キャンセルが発生することは、少なくありません。BookThatAppでは、リマインダー機能を備えている為、予約日の前にお客様にリマインドを送る事が可能です。
注意点としては、海外のアプリである為、金額が小数点以下で表示される点となります。
予約システムの設定方法

ここから実際に予約システムの設定方法をご紹介致します。
設定方法に入る前に、今回の設定する仕様は下記になります。
・ヨガレッスンで1レッスンあたり1時間
・クラスのみ、クラスとマットレンタルでそれぞれ10人が定員
・開催日程は、毎週土曜日の9:00~10:00
設定前の準備
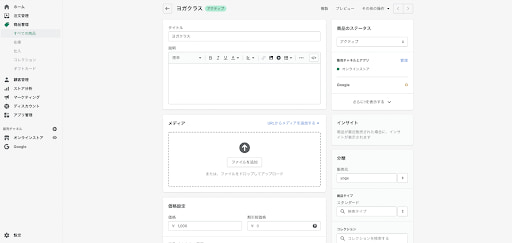
まず、最初に商品の登録をShopifyの管理画面より行います。商品管理より、ヨガクラスの商品登録を実施します。

アプリの設定
次に下記のShopifyのapp storeからBookThatAppをダウンロードします。
https://apps.shopify.com/bookthatapp
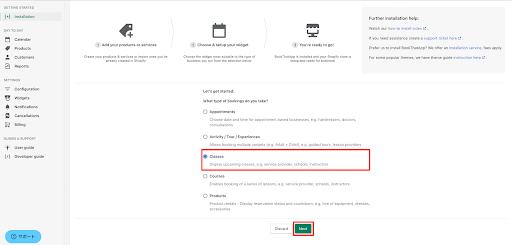
ダウンロードが完了し、アプリを開き、今回はレッスンの予約システムのため、【Classes】をクリックして下さい。


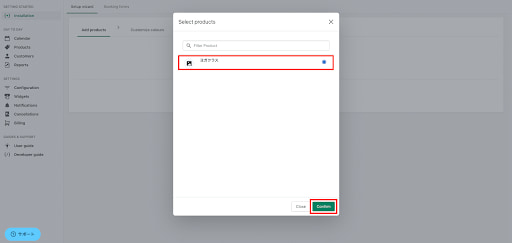
次に先程設定した商品とBookThatAppを連携させます。既に商品は登録しているので、【Import from Shopify】をチェックし、次に進みます。
登録商品リストが表示されるので、対象の商品を選択して、次に進みます。
次に詳細な予約システムの設定に入ります。この画面で設定する点をそれぞれ解説していきます。
1)Product
Productの項目はShopifyからデータを読み込んで、反映されている為、設定は不要になります。
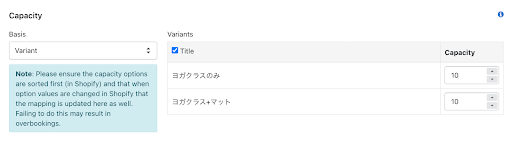
2)Capacity
2つ目がCapacity、つまり予約可能人数になります。もし、オプションによって定員数が異なる場合は、プルダウンより、Variantを選んでそれぞれのオプション毎の定員を設定できます。

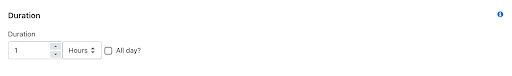
3)Duration
Duration、つまりレッスンの時間になります。今回は1時間で設定しています。

4)Date Range
Duration、つまりレッスンの時間になります。
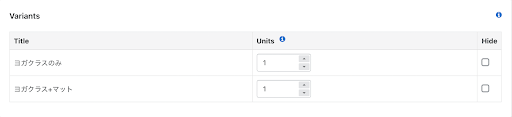
5)Variants
それぞれのオプションの表示・非表示の項目になります。

6)Locations
レッスンが行われる場所の設定になります。ここで設定した場所は、リマインダーのメールに記載する事が可能です。

7)Datepicker
Cutoff Daysはレッスンの日から何日前まで受付を可能にするかの設定項目になります。
Future Daysは予約受付可能期間になります。今回は1ヶ月先まで受付可能に設定しています。
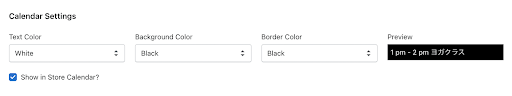
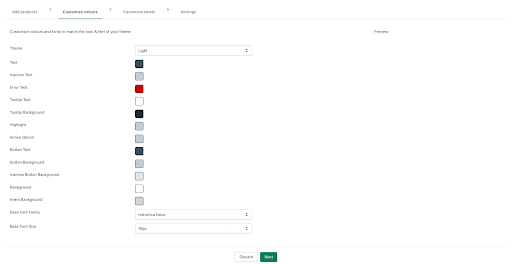
8)Calendar Settings
カレンダーの色の設定になります。

9)Sign Up List
お客様からの登録が入った際に、通知を受け取るメールの設定になります。
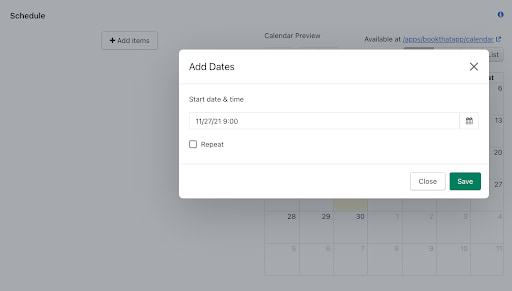
10)Schedule
最後にスケジュールの設定になります。【Add items】をクリックし、開始日を入力します。
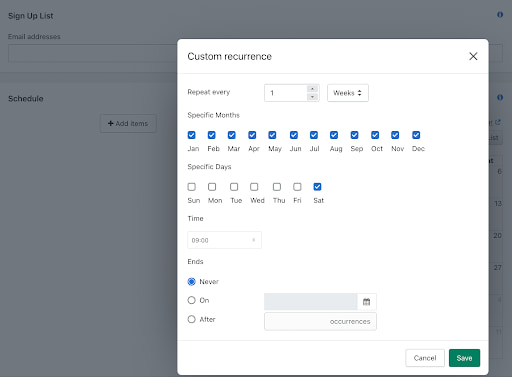
毎週土曜日開催のため、【Repeat】の設定を続けて実施します。設定が完了すれば、【Save】をクリックします。


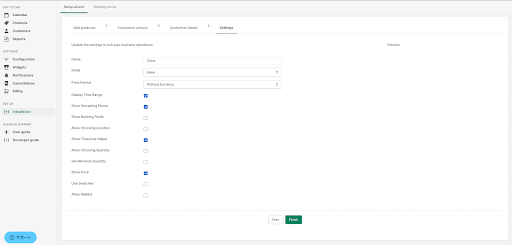
次は、表示されるカレンダーの設定となります。サイトとのトンマナを合わせて設定します。

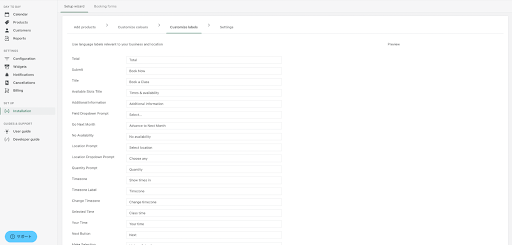
カレンダーの設定が終了すると、言語の設定であり、全ての項目を日本語に変換します。

最後に、料金を表示するかなどの、詳細の設定となります。設定が完了したら【Finish】をクリックします。

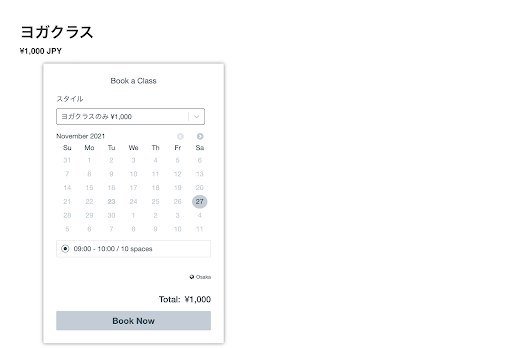
最後に実際に商品ページでカレンダーが反映されているか確認して、設定完了となります。

リマインダーの設定

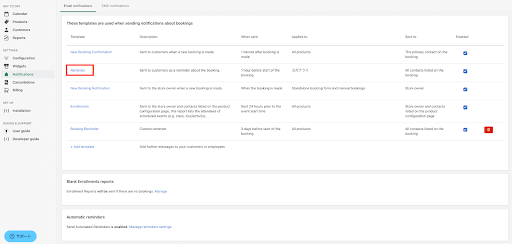
リマインダーの設定は、アプリの管理画面のnitificationより、Reminderをenabledにすることで、設定ができます。

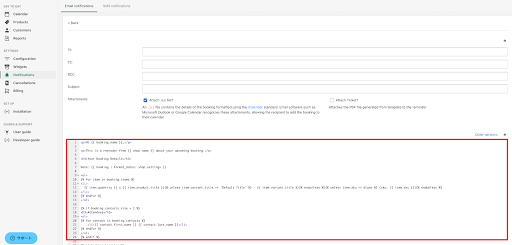
また、リマインダーの文面は、【Reminder】をクリックすると、編集ページに飛び、メール内容を編集する事が可能です。
Googleカレンダーとの設定

Googleカレンダーの設定は、ConfigurationのStaff Accountsより、紐づける事が可能です。
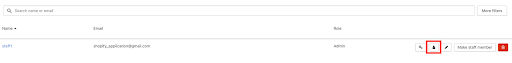
スタッフアカウントを作成後、スタッフ管理画面の下記赤枠をクリック。


スタッフアカウントの設定画面が開き、Googleのタブを開き、【Connect】をクリックすると、Googleアカウントを求められ、
ご自身のアカウントを選択して、許可をすると連携ができます。














