Shpifyのデフォルトでは、会員登録時に取得できるデータは、
・姓
・名
・メールアドレス
のみの情報となります。この情報だけであると、例えば、LTV向上の為の施策として、誕生日クーポンを送りたいとなったとしても、
情報を取得出来ていない為、送れなかったりします。
また、ある地域で、ポップアップストアを開催する際に、その付近の方だけにメルマガを配信するなどが出来ないなど、
様々な施策を実施していく中で、会員情報をあまり取得できないことは障壁となります。
今回は、Shopifyで会員登録時の情報を拡張して、取得できるようになるCustomer Fieldsアプリについてご紹介いたします。
Customer Fieldsとは?

Customer Fieldsは、カスタムフィールドを使用して登録フォームのカスタマイズを行うことができるShopifyアプリです。
LITE、PRO、ADVENCEの3つのプランが存在しています。
それぞれ月額が、$12、$26、$60になります。プランに内容によって、機能は多少異なるのですが、会員登録者数が5000人未満を想定していて、
会員情報の拡張だけをお考えの場合は、一番下のLITEプランで十分に事たります。(2022年1月30日現在)
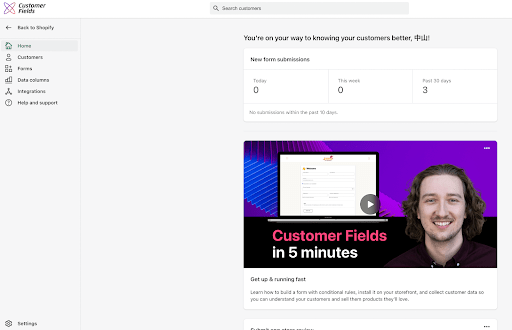
Customer Fieldsの管理画面

Customer Fieldsを下記のURLから、インストールし、アプリを起動させると下記の管理画面が表示されます。
■Shopify App Store URL
https://apps.shopify.com/customr?locale=ja

サイドメニューについて簡単にお話をすると
・Home
ホーム画面に戻るボタンになります。
・Customers
会員登録された会員情報を閲覧する事ができます。また、会員情報をCSVで、エクスポート・インポートすることも可能です。
・Forms
会員登録フォームを作成、編集する事ができます。
・Data columns
Shopifyに標準に備わっていないデータカラム以外の、独自のカスタムデータカラムについて確認する事ができます。
・Intergrations
Zapierなどの他サービスとの連携時に使用します。
・Help and Support
アプリ会社に問い合わせ時に利用します。
・Settings
通知されるメールの内容などの設定ができます。
になります。では、次から早速会員登録フォームの作成を紹介いたします。
会員登録フォームの作成

サイドメニューのFormsからAdd formsをクリックして、新しいフォームを作成します。
利用する事になります。

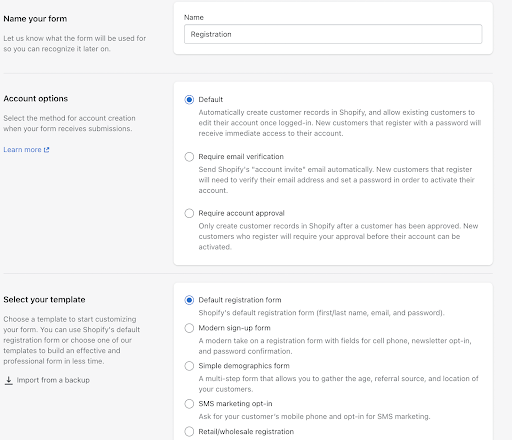
上記の画面になれば、最初の項目はフォームの名前になりますので、記入します。
次のAccount optionsの項目は、
・Default
→Shopifyで顧客レコードを自動的に作成し、既存の顧客がログインするとアカウントを編集できるようにします。パスワードで登録した新規のお客様は、アカウントにすぐにアクセスできます。
・Require email verification
→Shopifyの「アカウント招待」メールを自動的に送信します。登録する新規のお客様は、アカウントをアクティブ化するために、メールアドレスを確認してパスワードを設定する必要があります。所謂、ダブルオプトインにするかどうかの設定になります。
・Require account approval
→承認された後にのみ、Shopifyで顧客レコードを作成します。登録する新規顧客は、アカウントをアクティブ化する前に承認が必要になります。
の3つの内から、選んで下さい。
最後の項目はテンプレートになりますので、今回の会員登録フォームに最も近いテンプレートをお選び下さい。
全ての項目を選び終えたら、右上のContinueを押下して、次に進みます。
(※今回のテンプレートはDefault registration formを利用しています。)

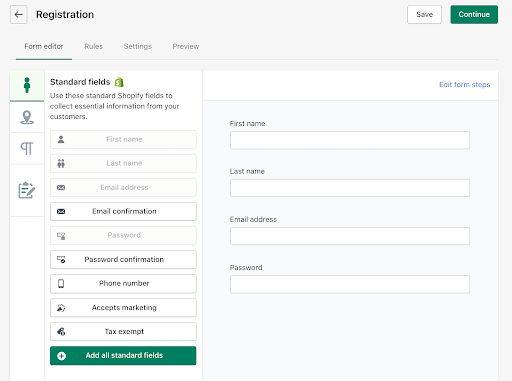
遷移すると、実際のフォーム作成に取り掛かる画面になります。
基本的には、ドラッグ&ドロップで項目を足していく事ができます。Phone Numberなどのご希望の項目を追加して下さい。
都道府県の設定

都道府県の設定はState/Provinceの項目から、プルダウンで表示させる事ができるのですが、
Customer Fieldsは、海外製のアプリということもあり、英語表記になっています。
その為、英語表記を日本語表記に変更する方法を紹介致します。
State/Provinceの項目を利用せずに、Dropdownの項目を応用して、設定をします。
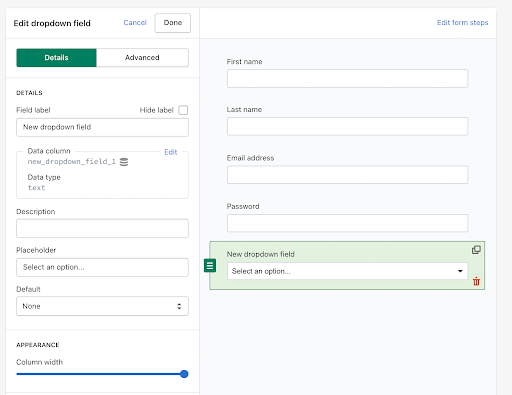
まず、Dropdownをサイドメニューからドラッグ&ドロップで項目を追加して下さい。

追加が出来たら、Data Columnの設定、つまり、データの保存先の設定をします。
今回は、都道府県のデータになりますので、Data Columnの横のEditを押下して、addresses.provinceを選択します。
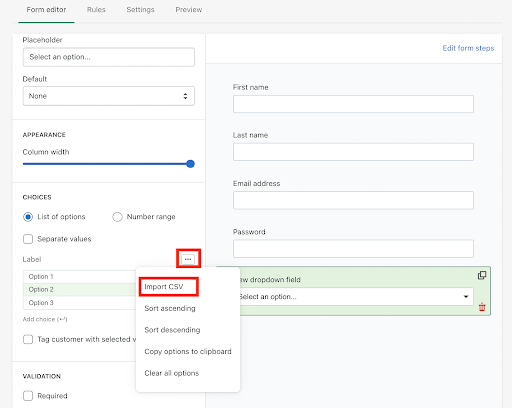
これで、Data Columnの設定は終了です。次に本題の日本語都道府県の登録に入ります。まず最初に、47都道府県が縦一列に並んだCSVファイルを作成します。

その後、上記のCHOICESの項目より、Import CSVを押下し、先程作成した、都道府県一覧のCONTENTSをインポートします。
インポート完了するとLabel欄に日本語の都道府県が表示されるようになります。
このLabel欄に登録した項目が、プルダウンに表示される仕様となっているので、これで日本語表記の都道府県設定の完了です。
誕生日タグの付与

続いて、ご紹介するのが、誕生日タグの付与になります。
これは、誕生日クーポンなどを実施したい場合に、有効的な手法になります。
Customer Fieldsでは、会員登録したお客様に、生まれた月のタグを付与させることが可能です。
お客様にタグを付与できることによって、絞り込みが簡単になり、クーポン発行対象者、メルマガ対象者が、瞬時に弾き出すことが可能となります。

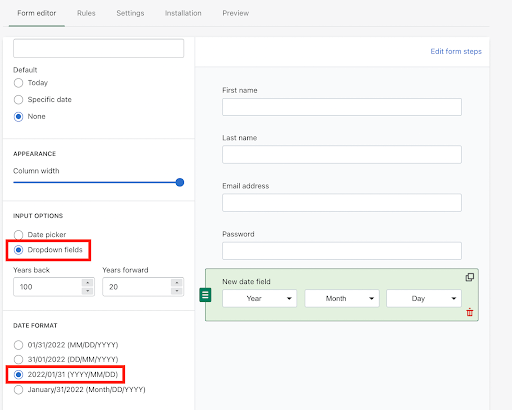
まず、Dateの項目をドラッグ&ドロップで追加して下さい。
次に、少し形を整理します。INPUT OPTIONをDropdown fieldsに変更し、年月日のそれぞれのデータカラムにします。
次に、DATE FORMATより、(YYYY/MM/DD)を選択し、日本で馴染みのなる順番に変更します。これで、形の整理は終了となります。

次に、タグの付与設定に入ります。
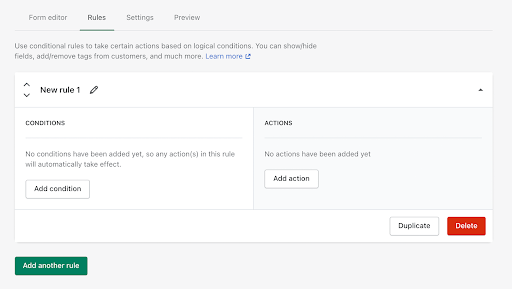
この設定は、Rulesから実施する事が可能です。
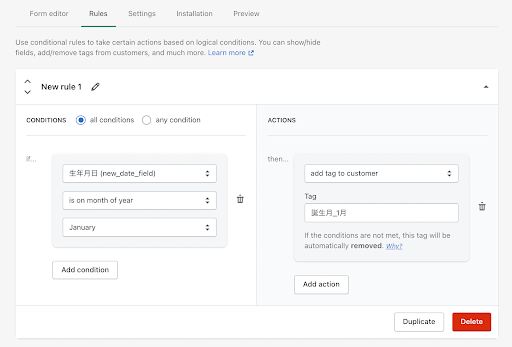
Add conditionを押下して、下記のようにIfの設定をします。
続いて、設定した条件の時のACTIONSの設定になります。
add tag to customerを選択し、付与するタグ名を入力します。
同様に、他の月に関しても、ifとACTIONSの設定をし、タグの付与設定の完了です。

テーマへの反映

会員登録フォームの作成が完了したら、最後に実際のサイトへの反映作業となります。
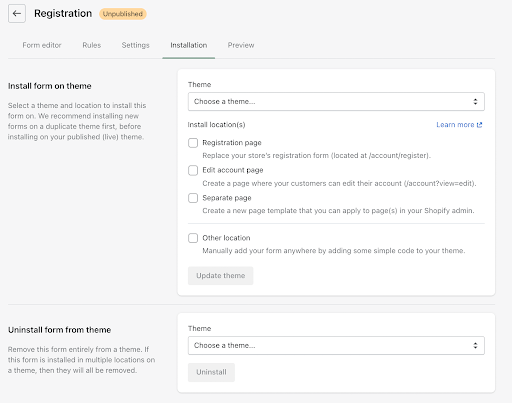
反映作業は、下記のInstallationより実施が可能です。
1つ目の項目がインストール、2つ目の項目がアンインストールになりますので、今回は1つ目の項目でサイトへの反映を行います。
Themeの項目より、反映させたいテーマを選びます。
次にInstall locationより、テーマの中のどの部分に反映したいかを設定します。
・Registration page
→会員登録ページに反映となります。デフォルトの会員登録フォームとは、入れ替えとなるので、重複の心配は大丈夫です。
・Edit account page
→マイページ上で、お客様が自分の会員情報を変更する際のページになります。
・Separate page
→新しいページテンプレートを作成し、そのページに反映します。
・Other locatin
→テーマに簡単なコードを追加して、フォームをどこにでも手動で追加できる事ができます。

追加したい場所を選択し終えれば、Update themeを押下する事によって、サイトに反映されます。
まとめ

今回は、Shopifyで会員登録情報の拡張アプリの紹介と設定方法をお伝えさせて頂きました。
D2Cの文脈でお客様と密なコミュニケーションをとる点では、まずお客様の情報をより多く取得する事はとても大切だと思います。
ぜひ、紹介したアプリを利用して、会員情報を取得して、様々な施策に役立てて下さい。