「サイトのデザインをもう少し使いやすく変えたい」
「Shopifyのデザインはどこまでカスタマイズできるの」
「サイトデザインのカスタマイズって自分でも簡単にできるのかな」
このようにサイトのデザインでお悩みではないですか。
Shopifyのカスタマイズは初心者が今すぐにできるものから、専門知識をつかってサイトを自由にデザインすることも可能です。
本記事ではカスタマイズの目的とカスタマイズレベルに合わせた方法を解説します。
カスタマイズに必要な費用や知識を理解すれば、快適なショッピング体験と売上げが期待できるサイト作りを可能にします。
ぜひ最後まで読んで参考にしてください。
CONTENTS
Shopifyをカスタマイズするために必要なことは?

Shopifyのサイトをカスタマイズする際にまず必要なことを解説します。
必要な知識や費用、自分でできるのか?など、事前に準備するべきことを確認しておきましょう。
カスタマイズの目的
何のためにカスタマイズをするのかによって、カスタマイズの場所・方法・規模が変わってきます。
サイト全体の基本デザインやイメージを変えたいのであれば、デザインテーマの切り替えやパーツの入れ替え、画像の変更などでも十分な対応が可能です。
より自由度の高いデザインでオリジナリティを出したいのであれば、デザインの細部まで調整してカスタマイズが必要となります。
また売上げを伸ばすために全体のサイト構造をカスタマイズしたいのであれば、カートや購入ボタンの調整やカスタマイズも視野にいれなければいけません。
プログラミングの知識
Shopifyのカスタマイズはプログラミングの知識がなくても十分可能ですが、プログラミング知識があればより高度なカスタマイズも可能です。
HTMLやコードの知識がなくても、トップページやパーツの入れ替えなど、初心者でも基本的なカスタマイズを簡単にできます。
さらに細かいサイトの細部のデザインやフルカスタマイズしたい場合はコードの知識が必須になります。
簡単なカスタマイズであれば社内の担当者レベルでも十分に対応可能ですが、高度なカスタマイズが必要であればパートナー企業などへ外注することをおすすめします。
予算
カスタマイズを自身や社内で行う場合は、カスタマイズによる費用は発生しません。
しかし自分たちではできない大規模なカスタマイズになる場合は外注費用が発生するため、予算感をあらかじめ持っておきましょう。
カスタマイズのおおよその費用は、以下の金額を目安に参考にしてください。
- 50万~:小規模・基本機能のカスタマイズ
- 100万~:中規模・テーマのカスタマイズ
- 300万~:大規模・フルカスタマイズ
外注の費用は依頼する制作会社やカスタマイズの規模・対応箇所、スケジュールによっても変わります。
外注を考えている場合は必要なカスタマイズ規模に合わせて予算の確保と、制作会社の相見積もりの準備をしておきましょう。
スケジュール
カスタマイズの規模によって、サイトの改修にかかる期間が変わります。
自社内で対応できる場合はある程度スケジュールが読めるかもしれません。
しかし大規模なカスタマイズになって外注する場合、制作会社の選定や作業工数などによってスケジュールが大幅に変わってきます。
いつまでにカスタマイズを終えたいのか、どの程度のカスタマイズをしたいのかを明確にし、逆算してスケジュールを組みましょう。
Shopifyのカスタマイズ方法をレベル別に解説

Shopifyのカスタマイズ方法は、大きく分けて2種類あります。
- コード編集なし
- コード編集あり
コード編集なしのカスタマイズは初心者にも簡単で、管理画面から操作ができます。
一方コード編集をする場合は、ある程度の知識があれば出来る簡易的な作業から、高度な作業が必要なカスタマイズまであります。
コード知識の難易度別に、カスタマイズの方法を紹介します。
初級:コード編集なしで基本デザインをカスタマイズ
ShopifyはHTMLなどコード編集の知識やスキルが全くなくても、デザインテーマのテンプレートや管理画面から操作するだけで簡単にカスタマイズができます。
コード編集なしのカスタマイズでは、大きく分けて以下の箇所が可能です。
- テーマをカスタマイズ
- トップページをカスタマイズ
- 商品ページのカスタマイズ
サイトのレイアウト・配色・フォントなどの基本的なカスタマイズは、Shopifyの「テーマ設定画面」から行えます。
テーマスタイルの変更から、文字の色や文字体裁の他、SNSアイコンのカスタマイズが可能です。
サイトの顔となるトップページは「エディター画面」からコンテンツの配置や内容、ヘッダーに表示させるロゴやメニューの内容の変更ができます。
商品の購入率に直接影響する商品ページも、管理画面から簡単にカスタマイズを行えます。
画像や商品説明などの基本情報のほか、使用テーマに商品レビュー機能がある場合は表示させるなども効果的なカスタマイズです。
管理画面からテーマエディターを使用すれば、コード編集なしで最も簡単にカスタマイズできる方法です。
中級:コード編集ありでテーマコードをカスタマイズ
基礎的なコードの知識がある場合、Shopifyの管理画面から直接コードを編集してカスタマイズする方法があります。
テーマエディターを使ったカスタマイズに比べて、より細かなカスタマイズが可能です。
管理画面の「現在のテーマ」から「アクション」の中の「コード編集する」をクリックすると、コードの編集画面が表示されます。
編集画面では以下のフォルダをそれぞれカスタマイズできます。
- Layout
- Templates
- Sections
- Snippets
- Assets
コードの編集が出来たらプレビューで確認し、問題がなければテーマの「アクション」から「公開する」をクリックして本番環境に反映されます。
サイトのデザインをゼロから制作するのは労力がかかりますが、現在利用しているデザインテーマを希望のデザインにカスタマイズすれば効率的に理想のデザインが作れます。
上級:高度なコード知識をつかってサイトをフルカスタマイズ
管理画面からのカスタマイズは部分的になりますが、より高度なコード知識があればサイトのフルカスタマイズが可能です。
本格的にカスタマイズ作業をする場合は、ローカル環境で行います。
管理画面外でのコード編集は、Shopifyテーマ開発用の「Shopify Theme Kit」などのツールの使用がおすすめです。
ローカル環境でのカスタマイズは、Shopifyで編集可能なフォルダ7つすべてに変更を加えられるため、サイトを自由にカスタマイズできます。
ただしローカル環境でのコード編集は専門的で高度な知識が必要なため、カスタマイズが必要であればパートナー企業への依頼を検討してみてください。
Shopifyのカスタマイズに必要なコード言語Liquidとは
Shopifyのカスタマイズで使用するプログラミング言語はHTML・CSS・JavaScript、そしてLiquidです。
LiquidとはShopifyがストアの見た目を作るために開発した独自のテンプレート言語です。
ウェブページは、文字の大きさや画像の位置などの「静的要素」と、追従バナーなどの「動的要素」によって構成されています。
Liquidはサイト内の動的要素に関わる箇所に使われる言語です。
Shopifyの独自言語ですが、基礎的なプログラミング知識があれば十分に理解可能です。
Shopifyを目的に合わせてカスタマイズする

Shopifyのサイトで何を改善したいのかによって、カスタマイズする場所も変わります。
「サイトのデザインにこだわりたい」「テーマを使いやすくしたい」「売れやすいレイアウトにしたい」など、課題に合わせたカスタマイズを解説します。
テーマ:レイアウト・デザインの改善
現在利用しているテーマから別のテーマに変更するだけで、サイトのデザインや機能を最も簡単に変えられます。
Shopifyストアにあるテーマによって、画像の使い方や商品の表示方法といった機能がそれぞれ違います。
これまでのテーマで足りなかったものや、今欲しい機能が備わっているテーマを選べば新たな効果が期待できます。
テーマの変更は管理画面から出来るため簡単です。
管理画面の「オンラインストア」から「テーマ」へ移動し、テーマライブラリーセクションで公開するテーマを見つけたら「アクション」より「公開」をクリックして完了です。
トップページ:レイアウト・導線の改善
トップページはサイトの顔であり、訪問したユーザーが最初に見る画面のため、デザインだけではなくレイアウトなども戦略的に設計しましょう。
- 人気の商品を上部に配置して購買率を高める
- セールやキャンペーン情報を上部に配置する
- 動画やスライドショーなど動きのあるコンテンツで興味をひく
レイアウトを変えるだけで、ユーザーの次の行動を促せるため、効果的な導線になるよう設計しましょう。
チェックアウトページ:購買率の改善
カートの次のステップである決済完了までのチェックアウトページは、最も購入率が高いため離脱は阻止しなければなりません。
そのためにも分かりにくさや使いづらさを解消するカスタマイズが必要です。
- ボタンの色変更
- エラーメッセージの色変更
- ストアロゴの追加
特にテキストはシンプルで見やすくなるようなデザインにしてください。
入力項目やエラー項目をわかりやすくし、迷わず最短で決済が完了するようにしましょう。
商品画像・商品説明:購買率の改善
ユーザーは商品ページにある情報をもとに購入を判断するため、魅力的で買いやすいコンテンツにする必要があります。
商品画像や商品説明は最もユーザーが判断しやすい情報なので、特徴や詳細がわかりやすく表現されている必要があります。
高画質の画像や拡大画像で細部まで見られるようにするのも効果的です。
商品説明は単なるスペックの記載だけではなく、素材やサイズ、使用方法など詳細まで記載しましょう。
特徴や他製品との比較など、検討材料になる情報をできるだけ記載しておくことで購買を促せます。
レビュー:購買率・エンゲージメントの改善
レビューによる第三者からの商品の評価は信頼性を高め、ユーザーの購入動機につながります。
ショップ自体の信頼性をあげることにもつながるため、レビュー機能を入れている場合は、商品ページへ表示させることをおすすめします。
購入ボタン:購買率の改善
購入ボタンのテキストデザインや配置もカスタマイズできます。
- 色
- サイズ
- フォント
- ボタンがクリックされた時のアクション
- チェックアウトを新しいブラウザーウィンドウに開く
購入ボタンはユーザーの購買を促す重要な要素なので、クリックしやすいデザインを作成してみましょう。
ただし一部HTMLのコードを編集する必要があります。
Shopifyのおすすめテーマで自由にデザインする

Shopifyにあるデザインテーマのなかでも、デザインの柔軟性が高いテーマを選べばコード編集なしで簡単にカスタマイズができます。
無料・有料それぞれでデザインの自由度の高いおすすめのテーマをご紹介します。
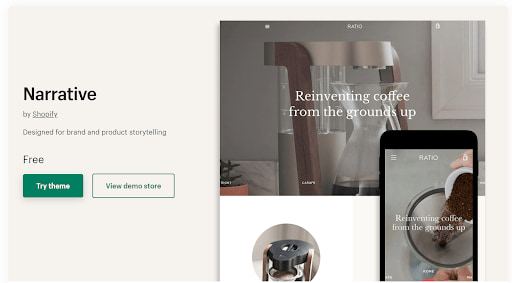
Narrative

※画像引用:Narrative
■価格
- 無料
■機能
- 小規模カタログの作成
- ヒーロービデオ
- 視認性の高いデザイン
- 固定ナビゲーション
- ワイドレイアウト
Narrativeは、フルワイドのレイアウトで高解像度の大きな画像を使用できるため、印象的なデザインや高級感のあるデザインが作れます。
動画の埋め込みが得意で、自動再生されるフルスクリーン動画をトップページに表示させるヒーロービデオ機能はブランドイメージやストーリーを使うのに効果的です。
また不要な機能を省きカタログのようにシンプルに商品を販売できるため、商品点数が少ない小規模な店舗に最適です。
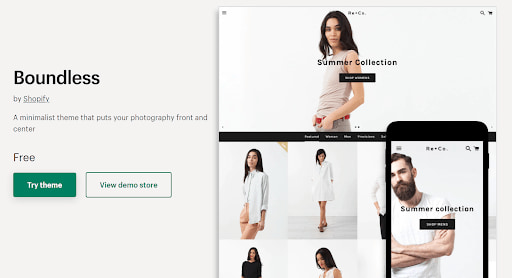
Boundless

※画像引用:Boundless
■価格
- 無料
■機能
- 高解像度の商品画像
- フェード効果付きスライドショー
- フルワイドのコレクション画像
- 動画挿入
Boundlessは、高画質な商品画像をサイト全体に表示したり、グルーピングしたコレクション画像をフルワイドで表示させたりなど商品画像に焦点を当てたテーマです。
商品の特徴を視覚的に表現する機能に優れていて、複数の商品画像やブランド画像を、フェード効果のあるスライドショーでトップページに表示させます。
またYouTubeやVimeoといった動画の挿入によって、ブランドや商品のストーリーを伝えることも可能です。
Parallax

※画像引用:Parallax
■価格
- 220米ドル
■機能
- フルワイドパララックス画像
- スライドショー
- スライドアウトカート
- プロモーションバナー
Parallaxは、その名の通りパララックス効果を最大限に使用できるテーマです。
画面のスクロールによってページ上のコンテンツが動くことで、視覚的な効果を生みます。
フルワイドの画像のパララックスだけでなく、スライドショーなど画像を動的に見せられるため、長いサイト構成であってもユーザーを飽きさせません。
またプロモーションバナーの表示や、ページ遷移なしでカートに商品を追加するスライドアウトカート機能などシンプルなショッピング体験を提供します。
Prestige

※画像引用:Prestige
■価格
- 300米ドル
■機能
- ショップルック機能
- スライドショー
- メガメニュー
- スライドアウトカート
Prestigeは、ブランドや商品の高級感や上品さを表現するのにおすすめなデザインです。
高画質な画像をつかってスライドショーを作成したり、ページのスクロールで商品画像が切り替わったりなど、画像を効果的につかえる機能が充実しています。
またサイト上のカタログ画像を見ながら、気になった商品の詳細ページへ簡単に遷移できるショップルック機能や、ページ遷移なしでカートインできるスライドアウトカート機能もあります。サイトの世界観を感じながら感覚的でシンプルなショッピングが可能です。
Shopifyをカスタマイズする前に注意するポイント

Shopifyでカスタマイズ作業をする前には、コード編集をする場合でもない場合でも、以下の点に注意して作業をはじめるようにしましょう。
バックアップを作成する
カスタマイズ作業をする前に、必ずテーマの複製や、コードのデータを複製してバックアップを取りましょう。
万が一作業途中で不備があった場合でも、バックアップがあれば元の状態に戻せます。
利用可能なサポートのレベルを確認する
Shopifyのサイトで使っているテーマやプランによって、利用可能なサポートレベルが異なります。
Shopifyサポート内で解決できるものもあれば、外部開発のテーマはShopifyサポートが受けられないため、必要に応じてShopifyエキスパートなども利用しましょう。
画像アップロードの要件を確認する
カスタマイズで新たに画像をアップロードする前に、ファイル形式やファイルサイズの確認をしましょう。
Shopifyでサポートされている画像フォーマットは以下の通りです。
- JPEGまたはJPG
- プログレッシブJPEG
- PNG
- GIF
- HEIC
- WebP
またShopifyに画像をアップロードするためには、20メガピクセル・20メガバイト以下の画像である必要があります。
用意した画像がアップロードできないとなれば手間がかかってしまうため、事前に必ず確認することをおすすめします。
まとめ

サイトを最適な状態に保つには、ショップのユーザーを理解し、効果検証をし続ける必要があります。
Shopifyは誰でも簡単にショップのカスタマイズが可能なため、レイアウトやデザインの調整で効果を高める検証を日々実行できます。
さらに蓄積した検証結果や、ブランドのイメージ刷新など大規模なカスタマイズは希望に合わせてどこまでも自由に作ることが可能です。
Shopifyの自由なカスタマイズ性を活かし、ぜひ効果の高いショップづくりをしてください。