Shopifyのストアで、
「カゴには入っているのに購入してもらえない」
「キャンペーンやクーポンを用意しているのに気がついてもらえない」
このようなことでお悩みではありませんか?
そのお悩みを解決できるのがShopifyで使える「ポップアップ」です。
ポップアップを使うと、ユーザーのサイトからの離脱率がおさえられ、商品の購買意欲を高めることが可能になります。
この記事では、ポップアップの説明や使用例、ポップアップの設定におすすめのアプリ、注意点などについてお伝えします。
記事を読むと、サイトにポップアップを設定することが可能になり、サイトの滞在時間を増やすことで購入率アップに導き、売上アップにつながります。
CONTENTS
そもそもShopifyのポップアップとは?

ポップアップとは、「ポップアップウインドウ」を略した言葉で、サイトで使われている機能のひとつです。
サイトを見ていると、画面の中にひょっこりメッセージが飛び出てくるのをごらんになったことはありませんか?その“ひょっこり”と飛び出してきたものがポップアップです。

※画像引用:東京都公式ホームページ
こちらは東京都の公式ホームページのトップ画像です。
画面右下にある緑色の枠内に「ご質問にチャットポットがお答えします」と書いてある部分が見られます。
これは、東京都のホームページを表示すると、すぐにあらわれてきます。
この部分がポップアップです。
Shopifyでポップアップを設置するメリット
メリットは2つあります。
・離脱率を下げられる
・購買率が高くなる
離脱率を下げられる
離脱とは、ユーザーがサイトから離れてしまうことです。
離脱を防ぐために、マウスポインターが画面から外れたときやブラウザーの戻るボタン・閉じるボタンをユーザーがクリックするときに、ポップアップを表示させます。
「お困りではありませんか?」や「商品が見つかりませんか?」などをポップアップで表示させることで、ユーザーに「自分の悩みに寄り添ってくれている」と感じさせることができます。
このサイトだと自分の悩みが解決できそうと感じたユーザーがサイトにとどまることで、サイトから離脱することを防止する効果があるのです。
購買率が高くなる
サイト内を何度もスクロールして見ているユーザーや、サイト内滞在時間が長いユーザーは、購買見込みのあるユーザーである傾向が強いです。
「購入はこちらです」などのポップアップをサイトに表示することで、ユーザーがサイト内で迷うことなく高確率でストアサイトに移動できます。
スムーズにストアサイトに移動できることにより、ユーザーは「このサイトは良心的だ」と感じるのです。
ユーザーは良心的なストアと感じたら、サイトでの購入により前向きになりやすいため、ポップアップが購買に貢献できる効果があります。
Shopifyでのポップアップの使用例

Shopifyでポップアップを表示させるメリットがわかったところで、どのようにポップアップを使えばよいのかが気になるでしょう。
Shopifyでポップアップ機能を使用し、ユーザーが問い合わせなどアクションを起こしやすくさせるメッセージをポップアップで伝えることにより、問い合わせ獲得や売上アップに貢献できます。
どのように使うのか例をみてみましょう。
キャンペーン
Shopifyのショップの中で、キャンペーンの情報をポップアップで表示させます。
たとえば、「今だけ」「期間限定」「今から〇分」といったキャンペーンワードに、商品割引や送料無料、ポイント還元率アップなどのメッセージを表示します。
このようなメッセージを表示させることにより、「購入するなら今しかない!」とユーザーが感じる確率が高まります。
今を逃せばお得感が薄れるとユーザーが危機感を持つことにより、ユーザーの購買意欲アップにつながります。

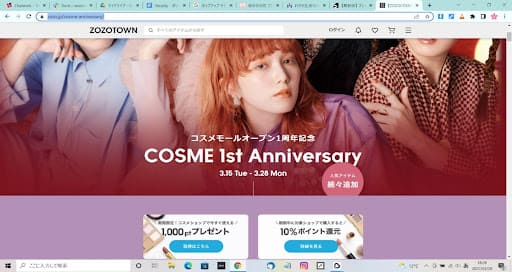
※画像引用:ZOZOTOWN

こちらは、ZOZOTOWNのコスメモールオープン1周年記念サイトの画像です。
期間限定で1000ptか、期間中のお買い物で10%のポイント還元のどちらかを選べます。
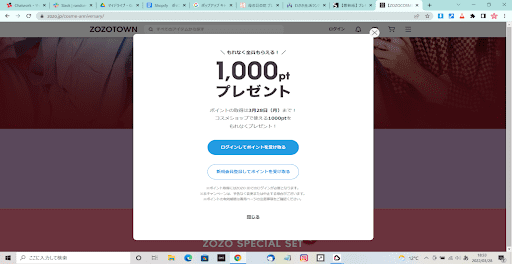
1000ptを選ぶと、画面の中央にポイントプレゼントのポップアップがあらわれました。
このように、期間限定のセールの中で、ポイントプレゼントやポイント還元することで、ユーザーに今買えばならお得!と購入のきっかけを作り、購入へと誘導できる方法のひとつです。
クーポン
商品やサービスを購入するときに、「商品〇割引」「送料無料」といったクーポンをポップアップで表示させます。

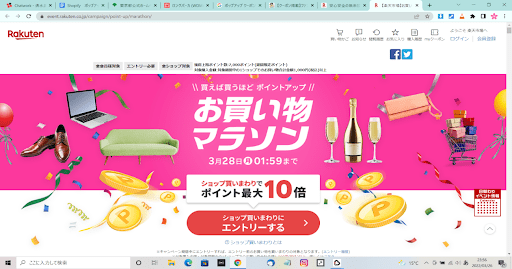
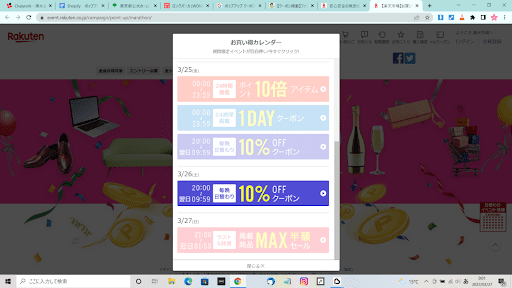
※画像引用:楽天お買い物マラソン
こちらは楽天のお買い物マラソンのトップページです。
右下の赤い四角の部分がポップアップで、「日替わりイベント情報」と書いてあります。
こちらのポップアップをクリックすると、下記の画像が出てきます。

※画像引用:楽天お買い物マラソン
クーポンが表示されました。
当日使えるクーポンがはっきりとわかりますね。
また、初めてのユーザーには、「初回の方限定」「初回割引」のようなクーポンを表示させて、新規のユーザーの獲得を目指します。

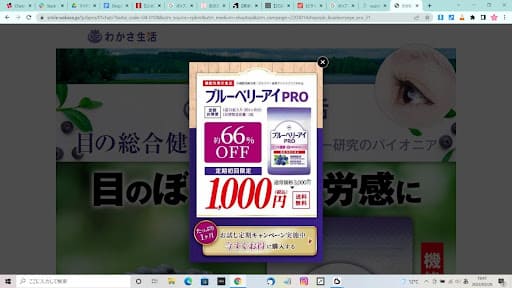
※画像引用:わかさ生活
上記はわかさ生活のサイトです。
サプリメントの説明ページから戻るボタンを押すと、上記画像のようなポップアップが表示されます。
定期購買初回限定価格が設定されていることで、初めてのユーザーがお試しで購入してみてもよいかな?と感じることで、購入につながっています。
カゴ落ち防止
カゴ落ちとは、ECサイトのカートの中に商品を入れたままサイトを離れてしまうことをいいます。
カートに入れていることを忘れているユーザーも一定数います。
そのような場合は、カゴに商品が入ったままですよ!ということをポップアップで表示させます。
このようなお知らせが表示されることで、カートに入れっぱなしになっていることを防止でき、「発注は後でいいか」と思っていたユーザーに対しては「忘れないうちに今発注しておこう」という気持ちにさせる効果が期待できます。

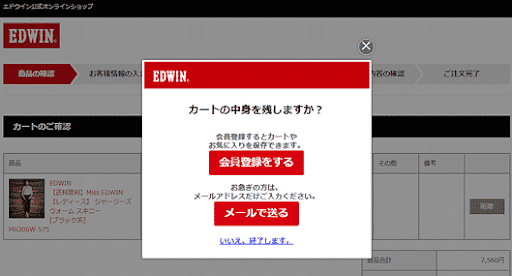
※画像引用:EDWIN
EDWINの公式オンラインショップでは、商品をカートに入れたままマウスがブラウザーから離れると、このようにカートの中に商品があることを伝えるポップアップが表示されます。
動画
ECショッピングにおいて、実際に手に取って商品を確認できないために、ユーザーが購入を迷うケースがあります。
この迷いを補う方法として、動画で商品を詳しく説明しユーザーに伝える方法があります。
たとえば、商品をあらゆる角度から撮影したり、家電などの使い方の説明だったり製品の操作ボタンの音やメロディーを聴かせたりする方法があります。
メイク用品の使い方の説明も、わかりやすくユーザーに伝わりやすくなるのです。
実際に手に取って見られなくても、動画を見ることで商品をより詳しく知ることが可能です。

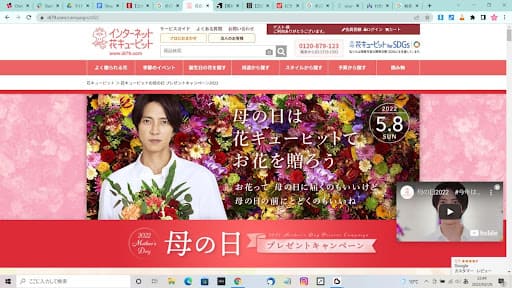
※画像引用:インターネット花キューピット
こちらは、インターネット花キューピットのサイトです。
2022年母の日キャンペーンサイトには、ポップアップでYouTube動画が設定されています。
キャンペーンという商品の内容がテキストだけでなく動画もあることで、よりキャンペーン内容が鮮明に伝わりやすくなっています。
Shopifyでポップアップを表示させるおすすめのアプリ

ポップアップの使用例がわかると、どのような機能のポップアップ表示アプリが必要なのかがわかると思います。
Shopifyのアプリで、ポップアップを設定できるアプリが多数あるので、その中から初心者でも簡単に導入できるおすすめのアプリを紹介します。
ポップアップサポーター:すべて無料で使える

※画像引用:ポップアップサポーター
・価格 無料
・機能 ポップアップの表示
ユーザーのデバイスに合わせた位置の表示に変更
簡単な設定方法で使いやすい
ポップアップサポーターは、2021年11月にリリースされたポップアップ機能の最新アプリです。
ポップアップ機能が使えるアプリは有料のものが多く、無料で使うには利用制限があるアプリがほとんどを占めています。
しかし、ポップアップサポーターはすべての機能が無料で使えます。
ポップアップサポーターで使える機能は、主に下記に挙げるものがあります。
・サイトのトップページ、商品の詳細ページやカートページそれぞれに、商品の画像やメッセージをポップアップ表示
・表示する期間や表示の切り替えのタイミングの設定
・ユーザーのデバイスに合わせた表示位置の切り替えや表示する・しないの設定
ポップアップの設定は操作が直感的にでき、わかりやすい表示のアプリなので、コードがわからない初心者にも使いやすくおすすめです。
Privy – Pop Ups, Email, & SMS:カゴ落ち対策に

※画像引用:Privy – Pop Ups, Email, & SMS
・価格 無料
13米ドル/月・20米ドル/月・30米ドル/月(無料トライアル15日間あり)
・機能 ルーレット式のクーポンがつくれる
ABテスト機能がある
こちらのアプリは、ポップアップの表示においては代表的なアプリです。
無料で使える機能は、アカウントの登録は100件まででポップアップの表示、クーポンの設定・A/Bテストなどで、1カ月に5000ビューまでが使用可能です。
有料の契約では、カートに入ったまま放置されている場合にリマインダーやクーポンを配信してくれる機能があるため、カゴ落ち対策が可能。
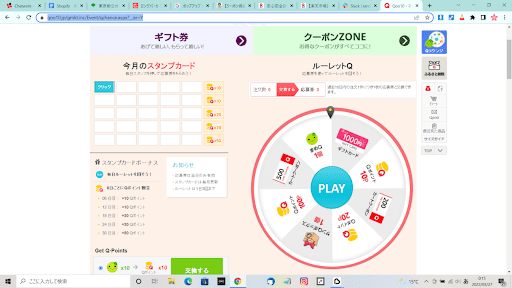
当アプリの特徴であるルーレット式のクーポン機能ですが、Qoo10のサイトにこのクーポンが用いられています。

※画像引用:Qoo10
商品の注文1件で応募券1枚と交換でき、ルーレットが回せる設定です。
クーポンやポイントなどがルーレットで当たる内容になっています。
A/Bテスト機能でポップアップ効果の検証ができ、メルマガへの登録を促す機能もあるため、マーケティングにも強いアプリです。
A/Bテストとは、二つのパターンのポップアップを試して、結果どちらのパターンが売り上げやサイト離脱率に効果があったのかを検証することをいいます。
このアプリは英語表示なので、多少の英語力が必要といえます。
Promotion Popup by Secomapp:表示ページを選べる

※画像引用:Promotion Popup by Secomapp
・価格 無料
・機能 豊富なテンプレートで簡単にポップアップがつくれる
ポップアップを表示したいページを選べる
テンプレートのカスタマイズも可能
すべての機能が無料で使える魅力的なアプリです。
狙ったページのみにポップアップの表示ができたり、全てのページに表示したり自由にできます。
サイトを離れようとするユーザーに対しては、離脱防止のポップアップも設定できます。
ポップアップの種類も豊富で、動画やクーポン、カウントダウンやメルマガの登録へ誘導するものなど。
ポップアップを表示するページを選択できるため、カートのページにポップアップを表示させれば、カゴ落ちの対策にもなります。
ポップアップのテンプレートはカスタマイズが可能で、HTMLやCSSを使えばよりサイトイメージに近い自由なポップアップを作ることも可能です。
Shopifyでポップアップをアプリなしで設定する方法

Shopifyでポップアップを表示させるには、アプリをインストールする方法しかないのかな?と思われる方もいることでしょう。
しかし、なかにはインストール作業が苦手な方もいらっしゃるかもしれません。
Shopifyでポップアップを設定する方法は、アプリの使用以外に設定の画面のなかで手打ちによりコードを打ち込む方法があります。
サイトの管理画面→コード編集→Section→新しいSection追加へと進み、新しくSectionファイル名を作成します。
表示されているファイルの中のコードをすべて削除したのち、ポップアップ用のコードを打ち込むのです。
手打ちで打ち込む方法は、ある程度のプログラミングの知識・言語が分かる方には可能な方法です。
HTMLやCSSなどについての理解が必要なため、知識のない方にとっては難しい方法といえるでしょう。
手軽にポップアップを設定をするのであれば、先程ご紹介したようなアプリを使用することをおすすめします。
Shopifyでポップアップ設定時の注意点

Shopifyでポップアップを設定する場合、位置を考慮したり効果の出方について確認したりする必要があります。
ポップアップの表示位置が、サイトを訪れたユーザーにとって目障りになってしまうと、サイトからの離脱につながってしまいます。
また、いくつかのパターンを作って、効果の出方を検証することにより、サイトの離脱率を減少させ、売上アップにつながるからです。
注意点についてそれぞれ詳しく解説します。
ポップアップを設置する位置に配慮
適切な位置に設置しないと、ユーザーにとっては使いにくく邪魔になるだけです。
サイトの内容を読んでいる途中で、画像のど真ん中にポップアップが表示されたら、読む気がうせてサイトからの離脱の原因になってしまいます。
サイトの右上や右下などの角に設置したポップアップは、サイトのコンテンツが読みやすくポップアップの機能も発揮できる位置です。
戻るボタンをクリックしたり、カーソルがブラウザー画面から外れたりしたときは、ポップアップを中央に設置すればサイトの離脱を防止する効果が期待できます。
サイズも、小さすぎず大きすぎず適切な大きさが望ましいです。
設置位置やサイズについては、コンテンツの内容やユーザーの心理を考えて調整してみましょう。

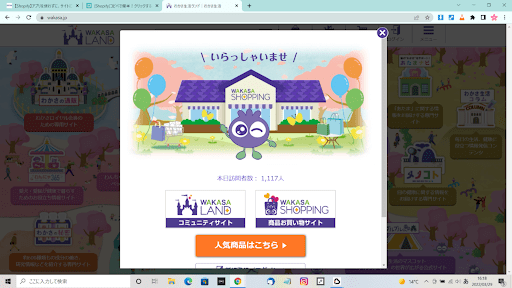
※画像引用:わかさ生活
こちらは、わかさ生活のトップページです。
サイトのコンテンツがたくさんあるため、トップページで「コミュニティサイト」と「商品お買い物サイト」の選択が画面に大きくポップアップで表示されています。
大きな表示でわかりやすいので、ユーザーは迷うことなく自分の求めるサイトに移動できます。

※画像引用:東京都公式ホームページ
冒頭で紹介した東京都の公式ホームページのポップアップは、コンテンツ表示に重ならないよう右下に設置してあります。
コンテンツを見ながら質問があればクリックできる大きさと位置のバランスが、サイトを見ているユーザーに対して負担にならない設定ですね。
A/Bテストで効果を確認
A/Bテストとは、AパターンとBパターンの2パターンのうち、どちらの効果が高いかを比較するテストのことをいいます。

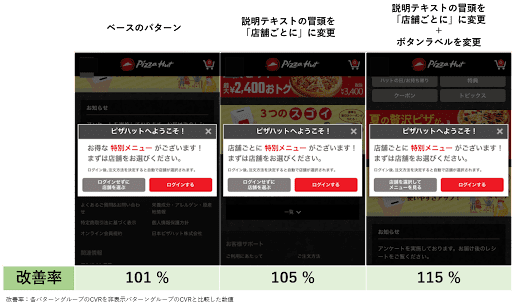
※画像引用:SPROCKET
こちらは、ピザハットのA/Bテスト事例です。
比べた素材はポップアップで表示されるテキスト文書の違いです。
A・ベースのパターン
B・ベースのパターンのテキストを変更したもの
C・Bパターンにボタンの内容を変更したもの
検証した結果改善率が一番上がったのは、Cのパターンであることがわかりました。
今回例であげたのは、ポップアップのテキストのみの違いによる改善率ですが、色やサイズを変えても検証できます。
ポップアップの位置やサイズ、カラーなどを変えながら比較や検討をしながら、効果の増すポップアップを選んでいきましょう。
そして、離脱率の低下と売り上げの向上に導きましょう。
まとめ

Shopifyのポップアップについて、ポップアップを導入するメリットや、おすすめのアプリなどについてお伝えしました。
この記事では、Shopifyでポップアップを表示させることにより、サイトからの離脱率を減少させたり、クーポンなどのお得情報で売り上げに貢献できたりするメリットがあることがわかりました。
サイトにポップアップを表示させるやり方は、便利なアプリがたくさんあるので利用することで、初心者でも簡単に導入できます。
ポップアップを使い、ユーザーに合ったメッセージをポップアップで表示することで、サイトへの滞在時間が増えて、さらに購入にもつながります。
サイトにあったポップアップを導入して、売り上げアップにつなげてくださいね。
※こちらの記事の画像は、2022年3月現在のものです。